Ce este Firebug și de ce ar trebui să instaleze definitiv
Probabil că fiecare dintre cei care s-au angajat vreodată în web design sau scris script-uri, știe cât de des este necesar să se uite la codul sursă al paginii.
De exemplu, ceea ce face un șablon pentru toate InstantCMS cu care se confruntă oricum cu întrebarea - de unde știi care este numit un stil CSS?
La un moment dat, când am fost studiat Jumla, am învățat aceeași întrebare. Apoi am aflat - pe unul dintre site-urile am descarcat o captură de ecran a paginii principale cu ea CSS-clase semnate. Am avut ideea de a face ceva similar pentru InstantCMS, dar ideea nu a fost considerată relevantă.
De ce? Pentru că astăzi este un instrumente Web Developer sunt disponibile care permit obținerea de date de pe pagina, chiar mai repede și mai ușor.
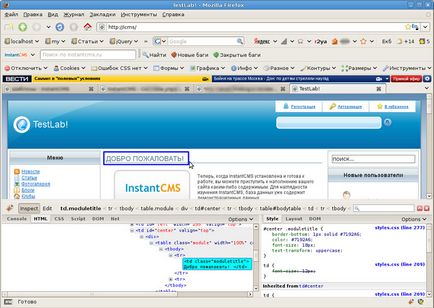
EXEMPLU utilizați Firebug screenshot:

Captura de ecran arată secvența de acțiuni:
- Am apăsat F12
- apoi am adus mouse-ul pe „Bun venit“
- în partea de jos a ferestrei pentru a vedea codul HTML și CSS al elementului selectat al paginii și poziția sa ca un indicator de adâncime.
Astfel, folosind Firebug, unul arătând mouse-ul puteți afla totul despre orice parte a paginii. În plus, puteți edita codul și imediat vedea modificările în browser.
Instalați Firebug chiar acum și simt ca un maestru al situației :)
* Pentru instalare pe pagina Firebug'a, faceți clic pe "Add to Firefox". poate fi un avertisment apare în partea de sus a ferestrei că descărcarea este blocat - faceți clic pe „Customize“ și permite descărcări de pe acest site.
După instalare, reporniți Mozilla. Firebug este activată prin apăsarea F12.
Vă mulțumesc pentru atenție, sperăm că acest material va fi util :)