Ce este HTML și ceea ce este pentru

HTML standuri pentru, Hyper Text Markup Language, care poate fi tradus ca Hypertext Markup Language. Cu această limbă a creat pagini web.
HTML nu este un limbaj de programare. Acesta este conceput pentru marcarea documentelor text. E. Pe termen lung, cu ajutorul lui, noi oferim formatarea textului.
Conținut legat de:
Și așa cum cu ajutorul HTML, putem edita textul? Faptul că limbajul constă din tag-uri HTML (tag-uri). Fiecare etichetă specifică modul în care textul va arăta pe pagina ta.
Mâncat să spun că fiecare altă etichetă dă o comandă specifică pentru browser-ul dvs. (un program cu care navigați pe pagina web), browser-ul înțelege comanda și se afișează pe ecran textul finit formatat un anumit fel.


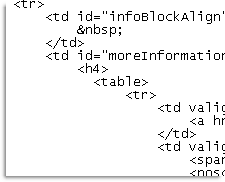
Aceasta va deschide o fereastră care conține codul. Similar cu cel pe care îl puteți vedea pe a doua imagine. Se poate derula și a vedea acest cod, aceasta constă în principal dintr-o etichetă în care, în cele mai multe cazuri, există un text. Astfel, fără a intra în detalii, putem spune că fiecare etichetă definește unde, cum, ce tip, modul în care culoarea va arata ca textul.
Dar, de fapt, tag-uri html poate nu numai text format prin utilizarea lor aveți posibilitatea să inserați imaginea pe pagină, creați tabele, de a crea link-uri și multe altele.
Fiecare etichetă îndeplinește anumite funcții și să învețe cum să creați o pagină Web, trebuie să știți ce este o anumită etichetă. Cred că acum ești un pic înțeles ce html.
În primul rând, să ne uităm la ceea ce este o etichetă. Dacă spun că este destul de simplu, tag-urile sunt compuse din caractere englezești obișnuite sau cuvinte, numai acele litere și cuvinte sunt decorate într-un anumit fel.
Fiecare etichetă este format din paranteze unghiulare, <> in care anumite caractere sunt plasate. Cele mai multe dintre ele constau din deschidere și închidere.
de exemplu, tag-ul - de deschidere și - închidere. După cum vedeți, ele se disting prin prezența în închidere simbolul slash /. Dacă pui orice cuvânt între, de exemplu, hi atunci, acesta va fi afișat cu caractere aldine. Tot ceea ce este inclus în paranteze unghiulare, în acest caz, nu este afișat, dar este un fel de comandă pentru browser-ul acel cuvânt, care este închis între etichetele pe care doriți să fie afișate în caractere aldine.
Tag-uri in mod natural sunt numeroase și fiecare dintre ele desfășoară anumite funcții. Despre lucrează la acest principiu și toate celelalte etichete și toate html în general. Când ceri un - un document din browser-ul de Internet încarcă codul HTML interpretează în mod corespunzător și afișează pe ecran un text gata formatat, grafice, tabele, etc ...
Scopul acestei lecții a fost că pentru a vă da o idee despre ceea ce este HTML, în următoarele lecții, începem studiul nostru de limbajul de marcare. Vă recomandăm să înceapă să învețe lecțiile de la cele mai simple, o tranziție lină la mai complexe pentru a face mai ușor de a învăța materialul, de exemplu, în următoarea ordine: la început să învețe elementele de bază ale HTML. cum să setați un antet în documentul HTML, prin care punctele stabilite și a făcut alinierea textului la html. afla cum să setați culoarea de fundal a documentului HTML, și așa mai departe. e. la cele mai complexe.
Material pregătit de portal: webmastermix.ru