cod de depanare cu Firebug
Debugging este procesul de a găsi erori în codul și corectarea comportamentului nedorit al elementelor din browser. Ca o regulă, abaterea de la aspectul de design original, este monitorizată în timpul layout-ul, dar se întâmplă și câteva situații în care erorile trebuie corectate deja pe site-ul. De exemplu, eroarea poate fi detectată după adăugarea noului sit de testare bloc conținut în browsere diferite, cu diferite rezoluții de monitor și alte condiții. De asemenea, dezvoltatorul trebuie să fie capabil să înțeleagă rapid codul altcuiva, pentru a urmări în jos cauza erorii și corectați-l. Intelegerea logica codului altcuiva este necesară atunci când se lucrează într-o echipă, sau atunci când se întorc la propria muncă după ceva timp, când acesta este deja perceput ca un străin.
Pe site-urile în vrac, cu zeci de mii de linii de cod HTML pentru a izola zonele cu probleme este dificil, asa ca ai nevoie de un instrument, cum ar fi Web Developer și Firebug, care vă permite să afișați HTML și CSS experimentelor de fragmente și de conduită selectate pe el.
- Apple Safari - inspector Web.
- Opera - Dragonfly.
- Internet Explorer - Instrumente de dezvoltare.
- Google Chrome - Instrumente de dezvoltare.
oportunități Firebug
Caracteristici suficient de mari și să acopere mai multe etape de dezvoltare web, în special, nu numai pagini vorstku, dar, de asemenea, de programare. Acest subiect, având în vedere celălalt central al cărții, nu vor fi luate în considerare.
sursă
HTML Quick Edit
Cu Firebug, puteți face modificări direct în codul documentului și a vedea rezultatul feedback-ul lor imediat. Puteți șterge, adăuga, atribute edita tag pur și simplu prin clic pe ele.
Inspecția de cod CSS
Pentru orice element selectat arată stilul său, proprietățile individuale, în același timp, poate fi oprit, adăugați proprietăți noi, modificați valorile existente. Efectele schimbărilor în browser-ul imediat.
Căutați orice element cu mouse-ul
Cu instrumentul „Analyze elementul“ puteți selecta orice text, imagine sau obiect pe pagină, doar făcând clic pe ea. Aceasta deschide codul HTML al elementului selectat și stilul său.
Instalarea și provocare
și faceți clic pe „Adăugați la Firefox» (fig. 7.34).

Fig. 7.34. Adăugarea de extensii
După aceea, va apărea o fereastră de avertizare (fig. 7.35), în cazul în care ar trebui să faceți clic pe „Install“.

Fig. 7.35. instalarea software-ului
Apel Firebug vine în mai multe moduri:
- Meniul Instrumente> Firebug;
- prin F12 fierbinte cheie;
- click pe imagine gândacului în colțul din dreapta al browser-ului Firefox (Figura 7.36.); Imaginea va fi disponibilă numai atunci când bara de stare (View> Bara de stare).
Fig. 7.36. icon Firebug
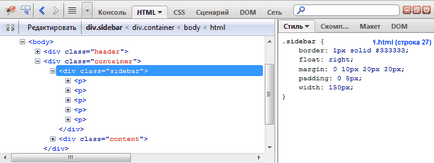
Firebug se deschide în partea de jos a ferestrei browser-ului, și este alcătuită din două panouri principale și meniuri. În panoul din stânga afișează HTML implicit, și în stilul dreapta al elementului selectat (fig. 7.37).

Fig. 7,37. interfaţă Firebug
Codul HTML afișat într-o structură ierarhică, în cazul în care elementul are elemente copil lângă ea semnul plus este de ieșire. Pe plus, și puteți face clic pentru a dezvălui conținutul containerului, precum și rola făcând clic din nou. Când selectați un element din panoul din dreapta afișează stilul său (fig. 7.38). Orice element poate fi selectat nu numai în HTML, dar, de asemenea, direct pe pagină cu un instrument sau prin elementul de meniu Analiză (Ctrl + Shift + C).

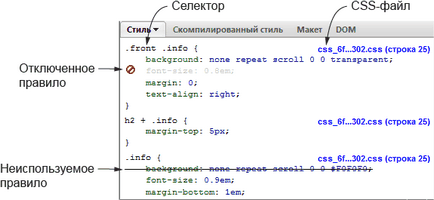
Fig. 7.38. Stilul elementului selectat
Lista arată selectorii care sunt relevante pentru elementul selectat, numele CSS-fișier și linia în care sunt descrise selectorii. În cazul în care orice linie este străbătută, înseamnă că pe el, regulile de cascadă și selectorul de specificitate este mai mică decât cea a selectorului de mai sus. Figura arată că selectorul .front .info specificitate mai mare decât .info selectorului. astfel încât proprietățile de fond și font-size nu se aplică. Notă afișat, de asemenea, stilul nu se potrivește stilului în CSS-fișier, astfel încât să puteți descoperi valori, cum ar fi transparente. nu sunt introduse în stilul.
Orice proprietate este ușor de oprit și pornit din nou, făcând clic pe teren gol în fața proprietății. Proprietățile dezactivate sunt estompată, cu ei, un cerc roșu lovit-through, așa cum se arată în Fig. 7.38. Pe lângă dezactivarea orice alte proprietăți pot fi modificate. Este suficient să faceți clic pe proprietate și va fi editat (fig. 7.39).
Fig. 7.39. Schimbarea proprietăților de stil
Un efect similar este produs și valorile numai în acest caz, deja necesar să faceți clic pe ea (fig. 7.40).
Fig. 7.40. Modificarea valorilor
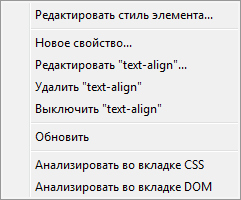
Adăugarea unei noi proprietăți, precum și de editare existente se produce prin meniul contextual (fig. 7.41).

Fig. 7.41. meniul contextual
Editare element de stil
Pentru un element pentru a seta un stil inline (acesta este inclus prin atributul style).
proprietate nouă
Adăugați un nou stil de proprietate și valoarea sa.
tab-ul în CSS Analizeaza
Salt în fila CSS.
Analizați fila în DOM
Du-te la tab-ul DOM.
Proprietățile dezactivând schimba valorile lor și orice altă manipulare a stilurilor sunt afișate imediat pe pagina web. Dacă actualizați pagina, toate acțiunile din Firebug anulate. Acest lucru vă permite să experimentați cu proprietăți diferite, fără teama de a dăuna documentului.
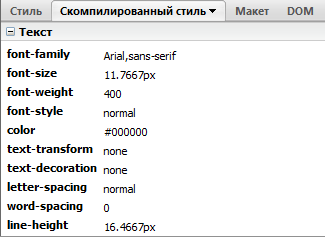
stilul compilat
Pentru fiecare element al browser-ului documentului generează automat propriul stil, pe baza valorilor interne ale browser-ului și stilul elementelor părinte. În tab-ul „compilat stil“ este prezentat în Fig. 7.42 prezintă proprietățile și valorile lor, care nu sunt definite în mod explicit de stiluri.

Fig. 7.42. stilul compilat
De exemplu, valoarea font-family este moștenită de la corpul selectorului. dimensiunea fontului specificat în em tradus pentru font-family în pixeli, valoarea browser-font-weight implicit la 400.
Stilul compilată nu poate fi schimbat, și este redusă doar pentru informare.
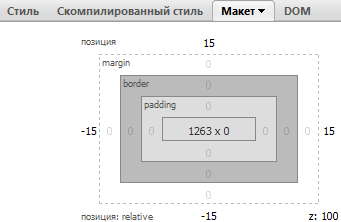
În această filă pentru un element selectat afișat modelul său de bloc, inclusiv lățimea și înălțimea elementului, valoarea marjei, frontieră, umplutură și poziționare (Fig. 7.43).

Fig. 7.43. Element model de bloc
Poziția arată element de tip clasament decalat față de partea de sus, dreapta, jos și marginea din stânga, z - valoarea z-index. Astfel, stilul va fi de lângă această imagine înșelătoare.
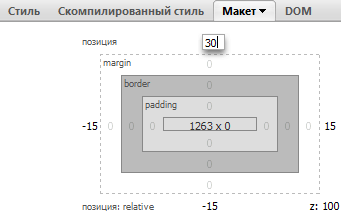
Orice număr pe structura poate fi modificată în mod direct, făcând clic pe ele (fig. 7.44). După introducerea unei valori noi la un element de stil este adăugat automat la numărul introdus, iar în fila Style Selector oboznacheyutsya cum element.style. Pentru a-l aplica aceeași procedură ca și pentru orice alte selectoare.

Fig. 7.44. Valorile de modificare în structura