Creați pagina html în explicația notebook-uri pentru manechine
Vă salut pe paginile blogului Start-Luck. Astăzi, aș dori să-ți arăt cum să utilizați acest cod. Scrierea site-uri - o activitate interesantă, care poate parea imposibil de multe complicate. De fapt, o simplă pagină poate fi creat în doar 5 minute.

In acest articol voi discuta despre crearea de pagini HTML. Vom îndeplini această sarcină în mai puțin de 10 minute, iar apoi vom înțelege mai în detaliu etichetele de bază. Ar fi incorect să numim astfel de lecție de publicare. Mai degrabă, este sămânța, care este proiectat pentru a vă arăta ușurința de utilizare și pentru a da naștere în tine dorința de a merge mai departe, aflați mai multe, face mai bine.
Cum de a crea o pagină
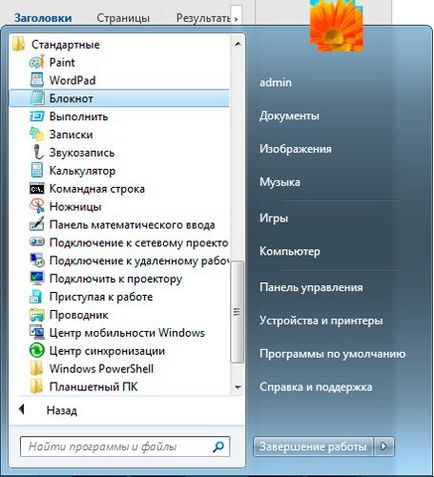
Vă sugerez să faceți în pagina de notebook-uri mai întâi. Cel mai simplu, care este în meniul „Start“, directorul „Accesorii“. Deși nu este nevoie să descărcați nimic. Încercați să folosiți ceea ce ai.


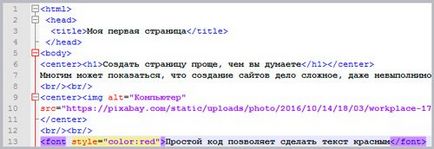
Introduceți aici codul în ea.
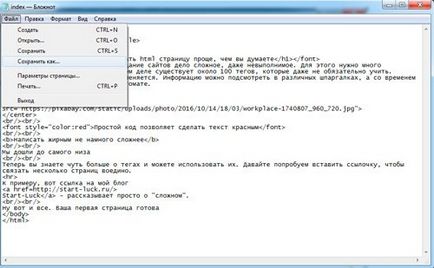
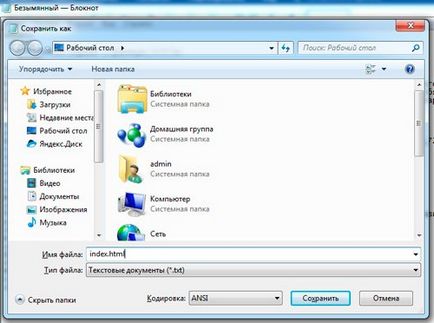
Acum, faceți clic pe "Save as ...". Acesta este un punct foarte important.

Fișierul trebuie să fie numit index.html. End «.html» indică extensia de fișier. Dacă introduceți doar numele indexului, documentul este salvat ca un fișier text și deschide browser-ul.

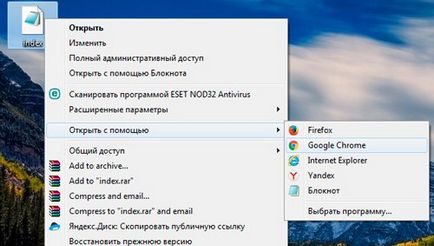
Am salvați documentul pe desktop. Acum trebuie să-l găsiți, faceți clic dreapta și deschis cu orice browser. Voi încerca Google Chrome.

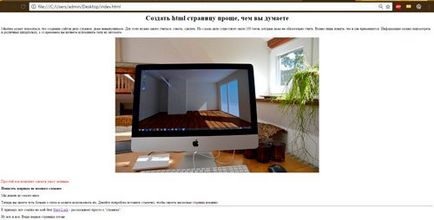
Aici este pagina nou creată de mine. Dvs. nu va fi diferit. Toate exact la fel: o imagine și o imprimare color.

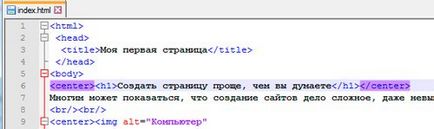
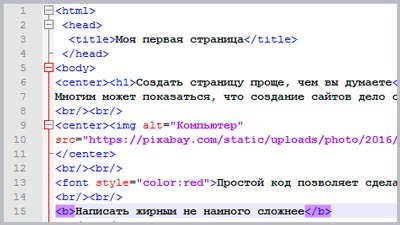
Acum vă spun mai multe detalii despre tag-uri, dar acum hai să eliminați titlul «centru» și se introduce o linie care conține cuvântul «culoare». Apropo, cum de a schimba culoarea html am scris. Este foarte simplu, recomand să citească.
După ce salvați documentul din nou, de data aceasta, puteți utiliza pur și simplu comanda rapidă de la tastatură Ctrl + S, și apoi actualizați browser-ul folosind butoanele F5
Amintiți-vă, aproape fiecare etichetă trebuie să fie deschis și închis. Aceasta este, pe undeva trebuie să fie amplasat cod cu un slash. În acest caz, se pare ca acest lucru: .

Vezi tu, titlul a devenit roșu. În mod similar, puteți face orice nuanta dorita a textului.
Ei bine, asta e un exemplu de gata, și ar trebui să fii mândru de tine. Desigur, nu este încă on-line pentru această pagină web este necesar pentru a pune pe server. este găzduit. De asemenea, este necesar să se conecteze propriul domeniu, astfel încât alte persoane pot vedea creația ta.
După ce până când puteți vedea pagina. Dar trebuie să recunosc, acest site poate surprinde numai oameni din epoca fierului. Dar aceasta este prima experiență, să facem chiar mai mult succes, sorteze etichetele care au fost utilizate. Acest lucru vă va ajuta să învețe cum să-și creeze propriile proiecte fără nici un ajutor.
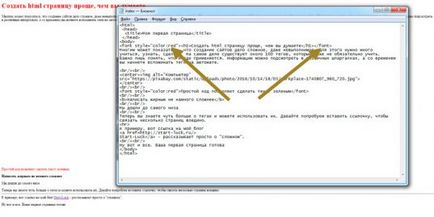
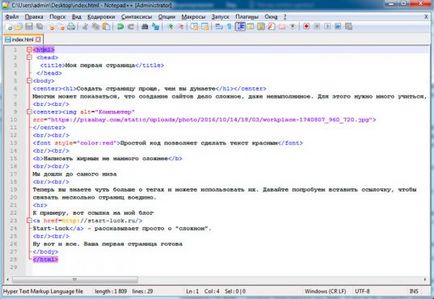
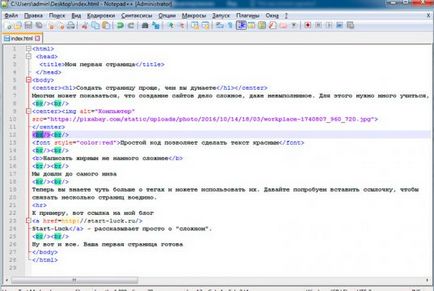
Cu permisiunea dumneavoastră, voi proceda la programul NotePad ++. Ea are o serie de avantaje în comparație cu tamponul convențional. Acum sunt tag-uri foarte la îndemână Highlighting pentru a vă arăta elementele, pe care am să-ți spun. În general, dacă aveți de gând să studieze html, atunci am foarte recomandăm să instalați acest program gratuit.
Ea nu a fost singura și vă pot oferi ceva mai mult în analiza mea, dacă cineva este interesat de alternative. Ne întoarcem la partea teoretică.
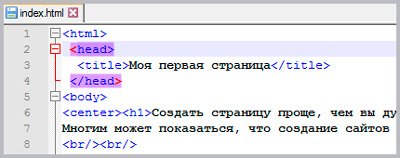
Ea începe și se termină cu pagina cu etichete . Ele arată browser-ul ca un document Web creat folosind HTML.

Urmatorul vine
sau titlu. Este cele mai importante informații de pe pagina, în acest caz - titlu. Dacă nu ați găsit expresia „My Prima Casa“, care este prezent în cod, uita-te la foarte fila deasupra liniei de căutare.
etichete de nume

Următorul este partea principală a Conținutului. tag-uri
. Totul vizibil pe pagina: titluri, text, imagini, și așa mai departe.
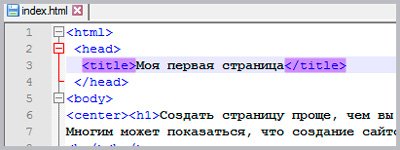
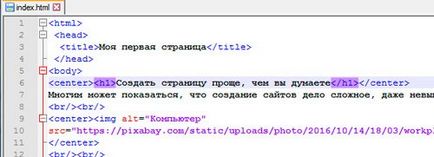
etichetă
Aceasta indică faptul că fraza este titlul. În mod implicit, este puțin mai mult decât un text de bază și evidențiate cu caractere aldine. Dacă suntem acum nu numai în scris pe HTML, dar, de asemenea, a creat CSS-fișier răzbate dosarul nostru, am putea controla dimensiunea, culoarea fontului, și chiar toate titlurile de pe pagina, nu prescrie stilul de font. așa cum am făcut în exemplul. Deși este prea devreme.

Apropo, titlul și H1 au influența sa în timpul misiunii pe site-ul dvs. clasat în rezultatele căutării. Trebuie să le trateze cu mare grijă și nu scrie în doar la asta. Acestea sunt legate de optimizare SEO. În plus față de H1, există, de asemenea, h2, h3, h4.
În aceeași linie de acolo de deschidere și închidere

- una dintre puținele singură etichetă. Asta este, funcționează de la sine. Cu acest element, sa sari de la o linie la alta. Pur și simplu pune, liniuță. Am scris-o dată, astfel încât o dată sa mutat în jos două, ca mine, și a transformat un pic mai mult de umplutură.

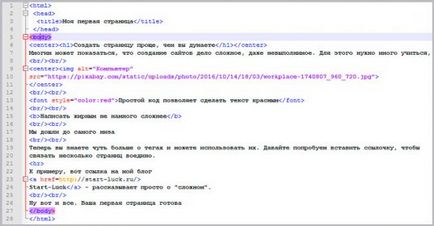
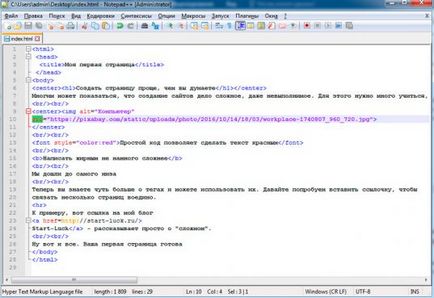
Urmatorul vine tag-ul img. care este, imagine, imagine. Suport este deschis, se potrivește toate informațiile de bază despre imagine, dar apoi se închide. Trebuie remarcat faptul că img - tag-l, precum și toate celelalte elemente de cod care se potrivesc în interiorul, este atributele sale.
Primul pas este alt. adică descriere. De asemenea, este necesar să se optimizeze. Uneori există, de asemenea, titlul. Când treceți cu mouse-ul peste imaginea de lângă prompt cursorului apare atunci când pagina este deja deschisă în browser.
Ai putea încărca imaginea în dosarul site-ului și a înregistra calea spre ea, dar m-am dus într-un mod simplu. Printre fotografii gratuite de pe Pixabay am găsit poza, deschideți-l într-o fereastră nouă și lipiți link-ul.
src Eticheta a prescris calea către imaginea. El este cel care spune browser-ul de care aveți nevoie pentru a trece pentru a găsi imaginea din dreapta, și în ce direcție să se uite - te scrie singur.

formatarea textului
este responsabil pentru a da textul unui anumit stil, de exemplu, la fel ca în cazul nostru o culoare diferită. style = »culoare: roșu» arată că culoarea va fi de culoare roșie. Dacă doriți galben, scrie galben, verde - verde. Puteți utiliza codurile de culoare din Photoshop.

El ajută pentru a evidenția textul cu caractere aldine.

trage o linie orizontală. El este singur, și este utilizat numai într-o formă închisă. Dacă scrieți
de câteva ori, veți obține exact aceleași dungi orizontale atunci când pagina se deschide în browser.
După partea principală a paginii este scris, închideți corpul etichetei. deoarece corpul este terminat. Și indică faptul că stația de astăzi pentru a folosi HTML.

Astăzi, ați făcut o mulțime, pentru că primul pas este cel mai dificil. Aboneaza-te la newsletter-ul nostru si afla mai multe: cum și de ce aveți nevoie de un motor de software care este aspectul blocului și grila de modulare, cum să scrie site-uri web, și multe altele.
Până când ne vom întâlni din nou, și mult noroc!
Alo Ajută-mă să găsesc o greșeală - toate afișate pe deplin (cu tag-uri) în browser:
Toate calculatorului
Pe acest site puteți obține o varietate de informații despre computer, software-ul și prețurile de piese de calculator.
Glosar vă introduce în termeni de calculator, precum și va fi capabil să completeze un chestionar.
cu copiii încearcă să creeze un site web, dar nu se întâmplă nimic. Anul trecut a fost toate regulile. Nu înțeleg nimic.
Se poate salva o pagină glaf unii. Ce codificare trebuie să aleagă la salvarea? Ce tip de document este necesar să se aleagă: fie oferă un „document txt text“, sau „toate documentele“.
Înțeleg.
Și apoi am început să panica
Și am fost doar pe cale să răspundă. Bine făcut ca pe cont propriu pe parcursul sortat
În general, se pare că este necesar să se selecteze „toate documentele“ și caracterul „Unicode“. La naiba. Ei bine, în cazul în care nu Operat de „sulița“ nu se spune despre ea