Cum de a crea un site web HTML printr-un notebook cu teren plin

Bună ziua, dragi prieteni și vizitatori ai blog-ul meu! Oh. Tocmai am observat că Yandex TIC mi-a dat 20, dar ieri a fost un 0. Am înțeles că TIC nu a însemna cu adevărat ceva, dar încă foarte plăcut și plin de bucurie. Dar, în general, aș dori să-și continue recent a inițiat o serie de articole pe site-ul clădirii. Și primul lucru pe care aș dori să încep - este o bază hypertext markup language (fără programare!) HTML.
HTML - este încă pe baza a tot, și chiar dacă nu sunteți dezvoltator web se răcească, și va face site-urile lor pentru motoarele, cunoștințele de limbă HTML va fi mare plus și îndrăzneț. Prin urmare, în articolul său de astăzi vreau să vă spun cum să creați un site web prin intermediul HTML notebook-ul.
Desigur, ceea ce facem astăzi va fi dificil de a apela site-ul, așa că spun că astăzi nu vom crea un site cool, dar eu voi spune despre structura cum merg lucrurile cu această metodă de a crea propria dvs. de resurse web. Cred că nu ar trebui să aibă nici o dificultate. Ca rezultat, vom crea o pagină web foarte simplu parțială pentru a începe cu. Și dacă sunteți gata, să mergem!
style = "display: block"
date ad-client = "ca-pub-4066320629007052"
date ad-Slot = "5193769527"
data-ad-format = "auto">

Pentru a începe, a crea un document text simplu sau pentru a deschide un notebook. Pentru a deschide notebook-ul poate provoca linia de „Run“ și introduceți la Notepad. Deschis? Ei bine făcut!
Structura pe orice site
Orice document HTML sau site sunt marcate cu etichete speciale. Tag - este un caracter special care oferă site-ul echipei, cum să se afișeze în mod corespunzător o anumită piesă de conținut inclus în ea. Acum sunt în detaliu acest lucru nu se va opri din cauza tag-uri am de gând să-ți spun în următorul meu articol.
Dați-mi voie să spun că cele mai multe perechi de tag-uri, și anume prima deschidere este plasată și după ce am scris informații, este necesar să se închidă tag-ul. Închide-l la fel de bine ca și se deschide, chiar înainte de închidere este necesar pentru a pune semnul „/“.

În general, pentru funcționarea, avem nevoie pentru a pune în jos unele etichete obligatorii. Să vedem cum arată.
- - acesta este tag-ul principal, datorită căreia vorbim site-ul care urmează să scrie aici, în limbajul HTML, asa ca lasa-le să nu vă faceți griji. Din moment ce trebuie să înceapă și site-ul este închis.
- - aici informațiile de serviciu sunt stocate, cum ar fi titlul documentului, descrierea și multe altele. Plasat imediat după eticheta de deschidere .
- Între aceste valori, vom scrie titlul paginii, adică, numele nu va apărea în conținutul site-ului, iar în fila de browser. Acest tip este plasat între și .- - această etichetă este responsabil pentru afișarea conținutului de pe site. Asta este, tot ce scrie între etichetele vor fi afișate pe pagina web.
Simt că nu toată lumea a înțeles totul, iar unele au rămas mizerie în capul meu, așa că am să-ți arăt totul la un exemplu viu.
exemplu viu
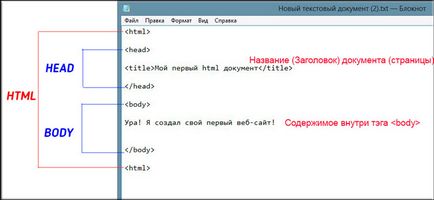
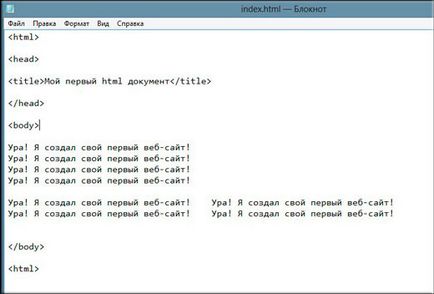
Deci, creați un document text și scrie următorul conținut:

A scris? Ei bine făcut! Apoi ți-am dat informații, în special sub formă de imagini, mai degrabă decât de text, astfel încât să nu-l copiați. Aici sunt o canalie, da?)) Rețineți că etichetele sunt imbricate ca păpuși cuibărit? Deci, ar trebui să fie.
Sfat! Încercați toate la fel nu pentru a copia conținutul și rescrie-l cu propriile sale mâini. Astfel esti mult mai bine și a învățat rapid tot materialul.
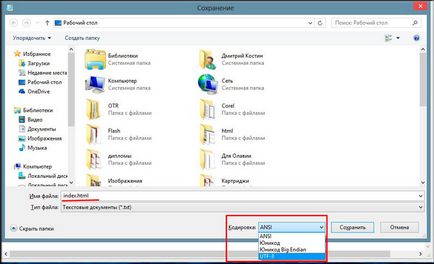
Apoi, salvați documentul în format HTML. Pentru a face acest lucru atunci când salvați, după ce ați numit documentul, plasați punctul și scrie html. Asta este, ar trebui să aveți index.html. În cazul în care documentul este salvat automat nu mai este sub forma unui document text, și sub forma unei pagini web. Iar atunci când salvați un document, schimba codificarea UTF-8, puteți deschide fișierul utilizând orice browser web. Hai să o facem și să vedem ce avem.

A se vedea cât de mult ne-am tot scris, iar documentul final a fost doar textul nostru de bun venit. De ce? Deoarece propriile lor tag-uri nu apar în versiunea finală, și afișate informațiile sunt afișate numai între corpul tag-uri. Deci, totul sa dovedit bine. Dar uite, ceea ce am scris în cap, mai precis în titlu, este afișată acum în fila de browser.

Dacă doriți să re-editare ceva aici, atunci va trebui suficient pentru a deschide documentul salvat din nou în notebook-ul. În general, a se vedea, așa că folosind Notepad am făcut primul nostru site-ul. Da. site-ul este dificil de a apela, dar, de fapt, este. Am făcut fundația (cadru), iar dacă vom lăsa în jos este ce gazduieste, acesta va fi deja afișată pe internet.
Dar încearcă să pună câteva lacune și să scrie un alt text, sau să scrie câteva rânduri de text și salvați-l în același document.


Mulți cred că, probabil, ceva de genul: „Și acesta este site-ul tău? Da, ai căzut din stejar. " Da, draga mea. Această pagină web primitivă poate fi, de asemenea, numit un site. Și repet încă o dată că scopul acestui articol nu a fost de a crea megakrutoy saytische, și să vă arate baza oricărui site, cum arată, cum se întâmplă.
Dar nu vă faceți griji. Acest lucru este toate lectiile introductive. În continuare, vom arunca cu capul tot mai adanc in html si markup în continuare să poată în mod corespunzător formatul, set. În general, totul va fi rece și vom face o resursă bazată pe web cu drepturi depline. Doar un singur articol toate astea nu se potrivește, dar eu, de asemenea, nu se va reduce și mototoli, sau gunoiul.
Note speciale pentru Web Developer
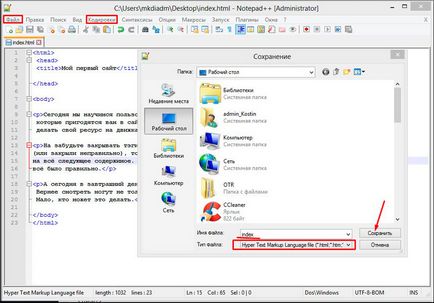
Cu toate acestea, nu vom mai folosi acest instrument preistoric, deoarece sunt mai ușor de utilizat și de notebook-uri feature-bogat, și este absolut gratuit pentru dezvoltatori. Descarcă-l de aici și instalați modul cel mai comun.
Oh, și du-te la meniul „Codificare“ și selectați «UTF-8" . Ei bine, trebuie doar să salvați fișierul în format HTML. Pentru a face acest lucru, selectați meniul „File“ - „Save as“ și indicele documentului obzovu, selectând din formatul „html“ din lista verticală. Acest lucru se face pentru a înțelege programul, ceea ce facem și am evidențiat etichetele și comenzile dorite.

Și de ce am făcut-o sun pagina de index? Faptul este că, atunci când te duci la orice site, atunci implicit se pare pentru index.html pagina sau index.php. Este aceste fișiere sunt în general acceptate ca principal, dar, în general, poate fi schimbat și server.
Desigur, dacă doriți să exploreze totul repede, va recomand sa se uite la cursul recent lansat pe HTML5 și CSS3. În cazul în care toate detaliile spune și arată un exemplu viu, în plus, veți învăța să facă mai multe tipuri de site-uri web. În lecții generale, foarte interesante și informative.
Cu stimă, Dmitry Kostin.