Cum de a insera o imagine în html










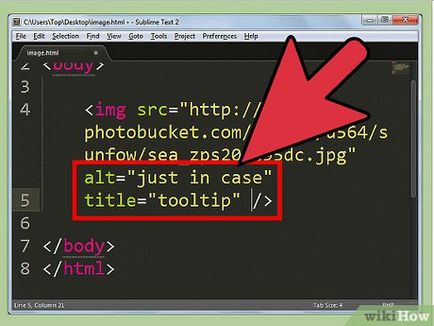
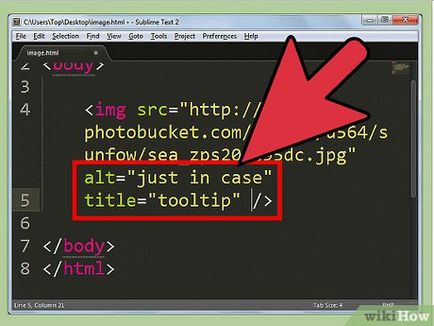
- Dacă treceți cu mouse-ul peste imagine, textul de înlocuire va fi prezentat în explicarea acțiunii, dar numai în Internet Explorer. Soluție Krossbrauzernosti (care funcționează în Firefox etc.) - pentru a utiliza elementul titlu în plus față de alt. Nu face acest lucru, dacă nu doriți să pași auto-explicative.
- De exemplu:


Regulamentul
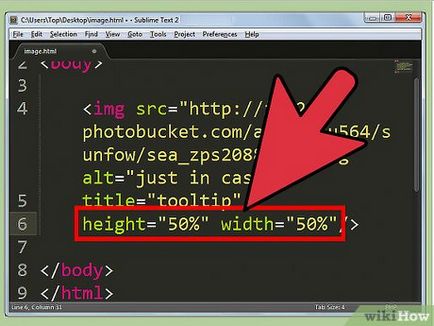
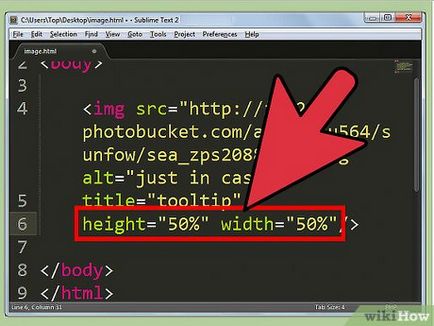
- Semnificația acestor elemente este specificat fie în pixeli sau ca procent de 1 până la 100.
- Sau imagine poate fi pus oriunde pe partea de sus cu un element al unei pagini web, de jos, din mijloc, dreapta, stânga, etc.
- elementul hspace este utilizat pentru a crea un spațiu gol de pe imaginea pe orizontală spre stânga sau spre dreapta. Element vspace - de sus sau de jos.
- Nu exagera cu imagini, va arata murdar și neprofesional.
- Pentru logo-uri și desene animate potrivite imagini GIF, pentru imagini complexe, cum ar fi fotografii de înaltă calitate, cel mai bine este de a utiliza JPEG.
- imagini GIF suporta o adâncime de culoare de 8 biți la 256 de culori. Folosind acest format pentru fotografii, așa cum ai ceva de pierdut.
- Imaginile GIF suporta transparenta. Poate un pic de transparență, care este, o culoare poate fi făcută transparentă.
- Intercalarea este de asemenea susținută, adică înainte de a descărca, utilizatorul poate estima cum va arăta imaginea.
- Formatul GIF acceptă animație.
Regula de avertizare
articole suplimentare


Cum sa faci un banner


Cum de a crea o pagina web folosind HTML simplu


Cum de a crea o politică de confidențialitate pentru site-ul dvs.


Cum de a pune site-ul dvs. pe Internet


Cum de a crea site-ul


Cum de a seta culoarea de fundal în HTML


Cum de a crea gazduire la domiciliu un web


Cum de a crea o pagină web simplu în Notepad


Cum de a înregistra un nume de domeniu


Cum de a crea un meniu drop-down in HTML si CSS