Cum de a insera o imagine într-un HTML imagini pagină inserare în pagina HTML!
Toate elementele grafice și, în general, orice date care sunt stocate în separat de fișierele de pagini web sunt numite încorporate elemente de pagină.
Înainte de a insera imagini și să examineze în detaliu tag-ul , ar trebui să știe un pic despre formate grafice.
formate grafice.
curs gratuit pe HTML5 și CSS3 pentru începători
Există mai multe formate diferite de imagine, dar numai câteva browsere de sprijin. Să luăm în considerare trei dintre ele.
1. Formatul JPEG (Joint Photographic Experts Group). Un format destul de popular folosit pentru stocarea imaginilor. Aceasta susține 24 de biți de culoare și păstrează toate semitonuri în fotografii neschimbate. Dar jpeg nu acceptă transparența și denaturează micile detalii și textul în imagini. JPEG este folosită în principal pentru stocarea fotografiilor. Fișierele în acest format au extensii de fișiere jpg, jpe, jpeg.
2. Formatul GIF (Graphics Interchange Format). Avantajul principal al acestui format este abilitatea de a stoca mai multe imagini într-un singur fișier. Acesta vă permite să creați un întreg film animat. În al doilea rând, ea susține transparența. Principalul dezavantaj este de a sprijini doar 256 de culori, care nu este bun pentru stocare a fotografiilor. GIF este folosit în principal pentru a stoca logo-uri, bannere, imagini cu zone transparente și care conțin text. Fișierele în acest format au extensia gif.
3. Formatul PNG (Portable Network Graphics). Acest format a fost dezvoltat ca un înlocuitor pentru GIF învechite, și, de asemenea, într-o anumită măsură, JPEG. Aceasta susține transparența, dar nu permite să creeze animații. Acest format are png extensia.
La crearea site-uri utilizează, în general, imaginile în format JPEG sau GIF, dar uneori utilizați PNG. Principalul lucru pentru a înțelege în ce cazuri formatul care este cel mai bine utilizat. Pe scurt, atunci:
JPEG este cel mai bine utilizat pentru a stoca fotografii sau imagini în tonuri de gri nu conțin text;
Inserați imagini în pagini HTML
curs gratuit pe HTML5 și CSS3 pentru începători
Deci, ca și toate la fel pentru a insera o imagine de pe o pagină web? Introduceți imagine permite o singură etichetă . Browserul pune imaginea în pagina web locul, în cazul în care s-au întâlnit tag-ul
.
imagini Încorporați în pagina HTML arata ca:
- acest cod html se va insera o pagină cu o imagine numită image.jpg, care este stocat în folderul imagini în rădăcina site-ul Web.
Acest cod va insera o pagină cu un site de imagine mysite.ru. URL-adpec, de obicei, se aplică în cazul în care vă indică o imagine pe un alt site. Pentru imagini mai bune de a utiliza link-uri relative stocate pe site.
etichetă un membru caz mai mic, de aceea este cel mai bine plasat în interiorul unui element de bloc, de exemplu, în interiorul etichetei
- alineatul:
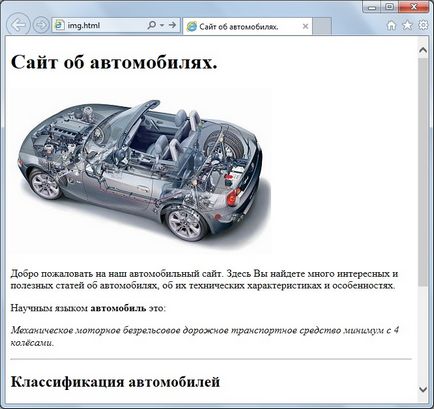
Să practice și să inserați pe pagina articolul nostru anterior despre imagine html. Voi construi lângă HTML fișierul dvs. «imagini» pagina dosar și a pus acolo un fișier de imagine «bmw.jpg», care arata ca acest lucru:

Apoi, cu imaginea inserată codul HTML al paginii este:
Si uita-te la rezultatul browser-ului:

După cum putem vedea nimic complicat despre plasarea de imagini pe paginile web nu. Apoi, ia în considerare alte câteva atribute importante ale etichetei .
Alt atribut - ca soluție de rezervă
curs gratuit pe HTML5 și CSS3 pentru începători
Deoarece fișierele de imagine sunt stocate separat de paginile web, browser-ul pentru a le produce trebuie să facă cereri separate. Ce se întâmplă dacă imaginile de pe pagină vor fi foarte mult, iar viteza de conectare la rețea este un pic în timp ce pentru a descărca fișiere suplimentare necesită un timp considerabil. Și chiar mai rău în cazul în care imaginea a fost ștearsă de pe server, fără știrea dumneavoastră.
În aceste cazuri, pagina web este foarte încărcat cu succes, numai că în loc de imagini pentru a afișa dreptunghiuri albe. Prin urmare, pentru a informa utilizatorul cu informații care reprezintă imaginea atributului alt este utilizat. Acest atribut specifica așa-numitul textul de înlocuire să fie afișat în caseta goală până când se încarcă imaginea:
Si se pare ca acest lucru:

Setează dimensiunea imaginii
Există încă câteva atribute tag img, care ar trebui sa stii. Această pereche de lățime și înălțime atribute. Le puteți utiliza pentru a specifica dimensiunile imaginii:
În ambele atribut indică dimensiunea în pixeli. Atributul width spune browser-ului cât de mare ar trebui să fie imaginea, iar înălțimea atributului orice înălțime. Aceste două atribute pot fi utilizate împreună sau separat. De exemplu, dacă specificați doar lățimea atribut, browser-ul va selecta automat înălțimea este proporțională cu lățimea specificată și, de asemenea, în cazul utilizării doar atributul înălțime. Dacă nu specificați aceste atribute, la toate, browser-ul va determina în mod automat dimensiunea înainte de afișarea pe ecran. Trebuie doar să rețineți că arătând dimensiunea imaginii o operațiune puțin browser-ul de viteză de până la afișarea paginii.
etichetă
În mod implicit, clipuri audio nu pot fi afișate pe pagina web. Dar dacă tag-ul
Spune mai multe despre inserarea de imagini și multimedia de pe pagina HTML nu este nimic special. Sper ca întrebarea „Cum pot insera o imagine în pagina html?“ Voi răspunde. astfel încât doar pentru a rezuma:
Tu chiar ma ajutat. SIFCO se deschide după cum era de așteptat, în partea de sus a tuturor ferestrelor. Dar acum am nevoie de un buton pentru a închide USIC. Și este posibil să se pună mai mult de o pagină, și câteva dintre aceste kituri: câteva fișiere hife cu butoane „deschise“ și „aproape“.
Am stat timp de două zile și nu sa întâmplat nimic))) se deschide doar prima imagine sau video, deși aparent referindu-se la celălalt. A început să studieze script-urile la nivel global, dar că toți ar trebui să știe este nevoie de timp, și aveți nevoie pentru a pune aceste SIFCO acum)))