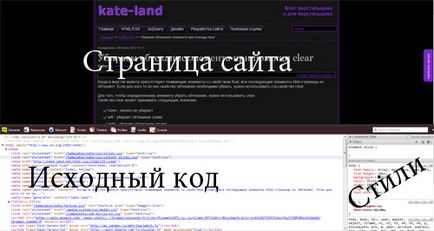
Cum pentru a vedea codul HTML al paginii și să învețe site-ul css
Uneori, pas cu pas doar pe un site interesant, frumos sau al altcuiva, vreau să învețe un pic despre modul în care se face. Sau să învețe cum să facă un element separat pagină - butonul, pictograma sau un alt element de design. Apoi, va fi util să știe cum să folosească browser-ul pentru a obține informații corecte. Aproape fiecare browser-ul furnizat așa-numitele instrumente de dezvoltare, care te ajuta cu asta.

În acest caz, partea de jos a ferestrei, veți vedea o altă fereastră unde veți vedea codul sursă al elementului specificat, în partea dreaptă a ferestrei - stilurile sale curente.
Calea către css-fișier arată astfel:
Slash prima modalitate înseamnă că există un director rădăcină. Calea în stil poate ajunge, de asemenea absolut:
Apoi, du-te doar pe această cale, veți vedea css-fișier.
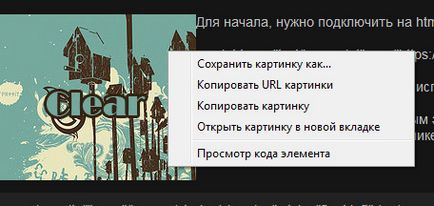
Acesta poate fi, de asemenea, informații utile cu privire la modul în care să-l de pe site-ul dorit poza altcuiva. În cazul în care este introdus pe imaginea paginii, apoi faceți clic dreapta pe ea și selectați „View Image“ sau „imagine Deschideți într-o filă nouă“. Fraza depinde de browser-ul, dar esența rămâne aceeași. O altă opțiune - pagina de cod, puteți vedea calea către imaginea și de a face cu ei în mod similar ca și calea către css-fișier.

Uneori, unele poze care sunt vizibile pe site-ul, sunt introduse prin intermediul etichetei , și bloc de fundal.
Apoi, după ce a ajuns blocul de stil dorit cu fundal dreapta, veți vedea, de asemenea, calea din imagine.
În mod similar, script-uri și piese, cum ar fi.