Firebug pentru modul de utilizare a firefox
Bună ziua, dragi cititori! Astăzi va fi un codor instrument foarte important - adăugați gratuit Firebug pentru FireFox. Sloganul de pe site-ul web al dezvoltatorilor spune - „Evoluția web-dezvoltare.“ Nu cred! Firebug este o adevărată revoluție de web-design. După ce a devenit familiarizat cu Firebug, te vei întreba cum a făcut fără ea înainte.

Înainte am luat legătura cu tehnologiile web, a fost browser-ul meu preferat Opera. Rapid, ușor, convenabil. Și totuși, într-un fel mi-a potrivit, dar mai mult am cufundat în studiul html și css, mai des văzut mentiunii libere adăuga Firebug pentru FireFox. „Gândește-te, pentru un supliment! Este necesar de dragul browser-ului schimbării „-?! M-am gândit atunci. Practica a demonstrat că este necesar. După ce a încercat o dată acțiune Firebug, nu am putut lucra fără ea. Este într-adevăr foarte importante instrumente pentru webmasteri. Fără ea, ca și fără mâini. În curând vei face pentru tine.
Analogii FireBug este disponibil în alte browsere, dar ei nu merg la orice comparație cu originalul. Poate că sunt doar foarte utilizata, Firebug original și orice altceva mă simt ciudat și inconfortabil.
Cum se instalează FireBug în FireFox
Browser-ul Firefox este bine că funcționalitatea acestuia poate fi extins cu ușurință cu ajutorul gratuit programe de completare, din care sunt foarte, foarte mult. Una dintre aceste adăugiri este Firebug.
FireBug instalat foarte ușor și rapid. Deschideți browserul FireFox și accesați pagina dedicată acestui amendament.
La momentul scrierii, adăugarea de FireBug deja utilizat de mai mult de 3 milioane de oameni. Să li se alăture. Faceți clic pe butonul „Adauga la FireFox».

O fereastră va apărea cu un avertisment, care vi se solicită să instalați FireBug în Firfox. Noi folosim această ofertă. Poate fi necesar să reporniți browser-ul după aceea de a instala și pentru a permite adăugarea.

Cum să utilizați Firebug
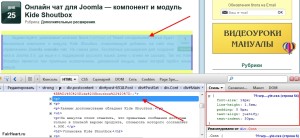
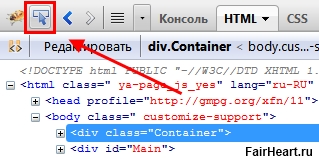
Activați panoul FireBug prin apăsarea tastei F12. În mod implicit, apare în partea de jos a ecranului. Poziția panoului poate fi schimbat. Pentru a face acest lucru, du-te la opțiuni (miniaturală în colțul din stânga al panoului) și selectați poziția element al ferestrei.
Fila principală este «HTML». Este acolo că trebuie să lucrăm cele mai multe ori. Fereastra este împărțită în două părți:
- Pe partea stângă arată codul sursă al paginii;
- stiluri css - dreapta.
Dacă treceți cursorul mouse-ului peste orice etichetă HTML în câmpul din stânga, acesta va fi evidențiat în pagină. În acest caz:
- culoarea albastră indică lățimea elementului;
- albastru inchis - câmpuri (umplutură);
- galben deschis - liniuțe (marja).
Imaginea de mai jos se poate face clic.

Când selectați o etichetă prin apăsarea butonului din stânga al mouse-ului, în fereastra din dreapta se va afișa stilurile sale css. In partea de sus va indica exact stiluri de etichetă HTML Styles de mai jos va Moștenit. În cazul în care orice atribut este străbătută, aceasta nu funcționează, atunci (suprascrisă). În plus, specificat css fișier și numărul de rând în ea, în cazul în care unul sau celălalt stil este definit.
Pentru ușurința opțiunii de analiză oferă structura paginii cursorul mouse-ului. Se întoarse pe butonul din colțul din stânga sus, lângă pictograma bug-ul arata ca un dreptunghi și mouse-ul. De fapt, vom dimpotrivă - în cazul în care au optat anterior tag-ul html si vezi-l pe pagina, acum selectați-l mouse-ul direct pe pagină și a vedea caracteristicile sale în fereastra Firebug. Pentru a utiliza această opțiune, aveți timp, deoarece simplifică foarte mult și accelerează căutarea unui anumit element.

FireBug - aceasta este o cutie cu nisip mare pentru experimentare. Când găsiți opțiunea corectă, trebuie doar să-l mutați manual în fișiere html și css.
Există încă interesant:

Un exemplu de utilizare FireBug practice
Problema este că, în multe WordPress tema pentru lățime bloc de conținut este fixat. Scoaterea bara laterală nu duce la faptul că Forumul se răspândește pe toată pagina, site-ul bara laterală este doar un spațiu gol. Pentru a remedia acest lucru, trebuie să găsească și să modifice un element de stil, responsabil pentru ieșirea conținutului paginii.
Pentru mine din când în când oamenii se aplică pentru ajutor. FireBug Due găsi element de nefericit și stilul său este simplu.
Ultima dată când am integrat în forum Sento. Luați în considerare procedura.
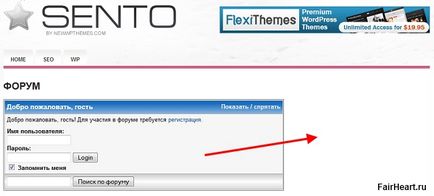
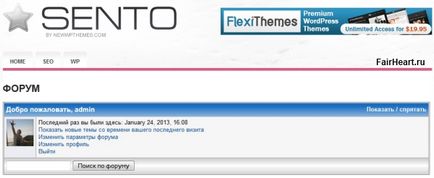
1. În conformitate cu instrucțiunile descrise în acest articol, de a crea un pageforum.php șablon separat, care elimina linia de cod care este responsabil pentru încheierea bara laterală din dreapta. Prin crearea unei pagini cu un forum, vom obține următorul rezultat.

După cum puteți vedea, bara laterală a dispărut, dar spațiul gol din stânga. Apoi, trebuie să fie eliminate.
2. Porniți instrumentul prin apăsarea tastei F12.
3. Primul lucru de făcut - pentru a afla lățimea șablonului, desigur, în cazul în care nu este făcut din cauciuc. Revenind analiza pagina de funcții și elemente de mouse-ul în căutarea pentru care este specificat parametrul (lățimea) în coloana din dreapta, este responsabil pentru stiluri css. Va fi ușor de găsit, cel mai probabil lățimea specificată pentru antetul site-ului, astfel încât cu ea și pentru a începe căutarea.
4. Următorul nostru obiectiv va fi elementul care este responsabil pentru ieșirea conținutului paginii. Criteriul de căutare principal este definit în lățimea stiluri (lățime). Asta nu permite raspolztis pe forum. Nu uita despre posibilitatea de a analiza structura paginii folosind mouse-ul. Această caracteristică va simplifica foarte mult de căutare. Imaginea se poate face clic.

În acest caz, am găsit o etichetă div cu spanclass-16. Rețineți că stilurile nu sunt precizate în fișierul style.css standard, localizat în directorul rădăcină al temei, și fișierul screen.css localizat în directorul css. Deci, fii atent că nu trebuie să caute stiluri în cazul în care acestea nu sunt.
5. Deschideți fișierul screen.css, găsiți spanclass-16 și ușor de a schimba lățimea, dar ar fi o greșeală. Alte pagini WP folosesc, de asemenea, un div cu spanclass-16, astfel încât acestea sunt după aceste modificări pur și simplu raspolzutsya. Ar trebui să fie șablon pageforum.php deschis și redenumiți spanclass-16. Dați-i un nume nou este nicăieri să fie acționată. Pentru această nouă listă de clasă parametrul lățime în fișierul cu stiluri. Astfel, modificările vor fi efectuate numai în pagina de forum.

Asta-i cât de repede și simplu Firebug vă permite să găsiți etichetele HTML necesare și stilurile lor.
Pe aceasta pentru ziua de azi. Vă mulțumim și atenție și veți vedea în curând.
Bună seara, Dmitry. Pe site-ul dvs. podshamanil toate super-a trecut prin suprastructura pe baza Firebug Mozilla Firefox. Dar au existat unele întrebări cu privire la forum la captcha construi reestratsii. Ajuta razobratsya followingManufacture în articolul său, voi fi foarte recunoscător. Și o întrebare în plus puțin pentru tine personal ca un mare SEO-Schnick. de ce nevnesli site-ul dvs. în directorul Dmoz sau să fie chiar Ya.Katalog de la etogo site-ul dvs. ar fi doar pribavel în vizitatori și Mase reytenge. că, fără îndoială, a afectat veniturile vashyh.
Bună dimineața, Oleg! Văd că deja inclus captcha de cod Captcha. Am vrut doar să-i consilieze.
În ceea ce privește directoare. DMOZ aplicată de două ori pentru, dar până în prezent nu au luat. Și Yak rupe liber nu este într-adevăr pe subiectele mele. Doar pentru bani, și este aproape 15 000 este un pic cam mult pentru mine.
Foarte extensie la îndemână îl folosește în mod constant. Cu viteza Paige va primi mult mai accelera blog))
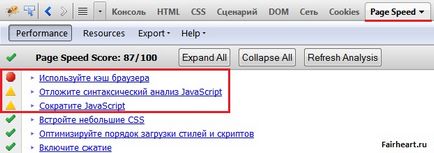
Da, un lucru foarte util PageSpeed. Am uitat să-ți spun despre el în acest post.
Dmitry bună seara. Funcționarea la temperaturi joase a fost normal, denyushki să se uite))) rămâne fără ele nicăieri. Și în ceea ce privește acest articol, vreau să consilieze complementului CSS Utilizarea 0.3.0 Firebug este un add-in cu un singur clic puteți afla ce regulile CSS nu sunt folosite și lăsate pentru a le curăța, este rece Dmitri
Bună dimineața, Oleg! Mă bucur că ești bine! Va trebui să încercați acest CSS Utilizarea 0.3.0 în acțiune.
Excelent extensie. Asigurați-vă că pentru a încerca. Mulțumesc.
Atenție, această extensie creează dependență.
Creează dependență și mai rău. Uite, de exemplu, un lot francez sa se obisnuiasca cu ceva nou este necesar.
FireBug - este un instrument webmaster care ar trebui să fie în toată lumea! Fără FireBug, ca fără mâini, mai ales atunci când scrii ceva din propria lor, sau scormonit în codul altcuiva - în căutarea pentru erori.
Bine ati venit la FairHeart.ru!
Cele trei teme principale ale blog-ul meu:
Cu stimă, Dmitry Afonin