Ghid de Firebug pentru dezvoltatori web

In acest articol voi discuta despre modul în care este posibil să adăugați o imagine în modulul de știri Joomla.
Crearea Template Joomla adaptive cu Bootstrap. Partea 5. Adăugarea de pictograme Bootstrap Joomla elementele de meniu

In acest articol voi discuta despre modul în care puteți adăuga pictograme Bootstrap elemente individuale de meniu Joomla modificându setările acestor elemente.
Wedal Joomla Slider v1.1 - un modul gratuit slideshow pentru Joomla de la wedal.ru (update)

Astăzi, aș dori să vă prezint modulul de actualizare Wedal Joomla Slider - versiunea 1.1 =). În ciuda faptului că între 1,0 și 1,1 separate de numai 10%, modulul a fost rescris aproape complet. Eu am adăugat câteva caracteristici noi care nu existau înainte și care a lipsit în design. Sper să le placă.
vulnerabilitate critică în Joomla 3.4.4 - 3.6.3. Nevoia urgentă de a face upgrade la Joomla 3.6.4!

Noile caracteristici Joomla 3.7

În acest articol, voi prezenta o imagine de ansamblu a noilor Joomla 3.7 caracteristici cu exemple.

Firebug - o extensie gratuita pentru dezvoltare web Mozilla Firefox. Este atât de util și popular (de asemenea, utilizat în alte browsere, dar cu funcționalitate limitată), care are propria sa expansiune. De exemplu, Perfect Pixel (translucid afișează aspectul paginii de sus a layout-ul), Viteza paginii (teste de viteza de încărcare a paginii cu emiterea de sfaturi pentru optimizarea codului), Firefinder (căutări pentru selectori), etc.
C folosind Firebug, puteți adăuga / edita CSS-proprietăți (a se vedea imediat rezultatul), pentru a elimina problema de aspect, precum și pentru a vizualiza structura și proiectarea altor site-uri.
Pentru a începe, descărcați și instalați (dacă nu aveți deja) browser-ul Mozilla Firefox, apoi descărca și instala o extensie Firefox - Firebug.
Ați finalizat toate cele de mai sus? Firebug apoi gata de utilizare.
Ca zapustitFirebug
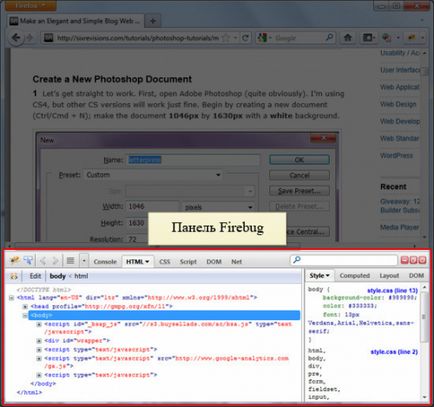
Când Firebug rulează, pagina Web este după cum urmează:

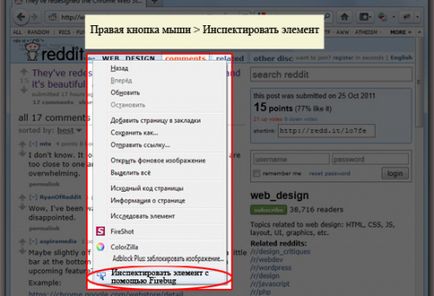
Start Firebug, puteți utiliza tasta F12 (pentru Firebug, există alte taste „fierbinți“) sau prin meniul contextual care apare făcând clic dreapta pe pagina (sau pe un anumit HTML element: hyperlink, titlu, imagine, buton, etc. .) -> „elementul Inspect folosind Firebug».

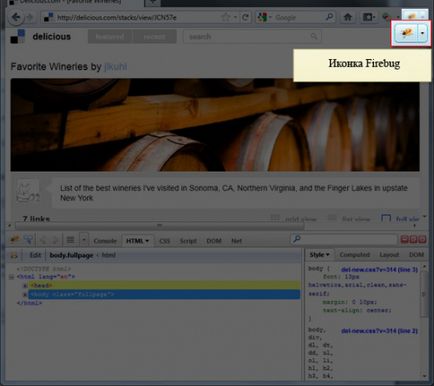
Pentru un start rapid furnizat pictograma Firebugv Firefox.

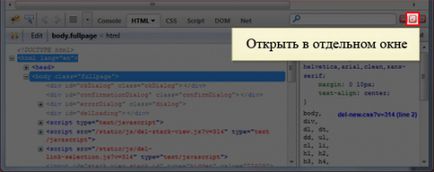
Firebug poate fi deschis prin intermediul „Open Firebug într-o fereastră separată“ într-o fereastră separată.

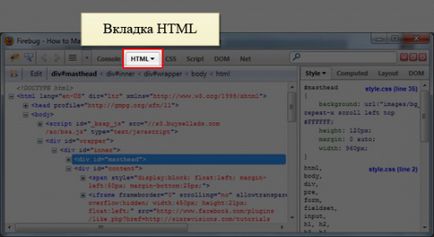
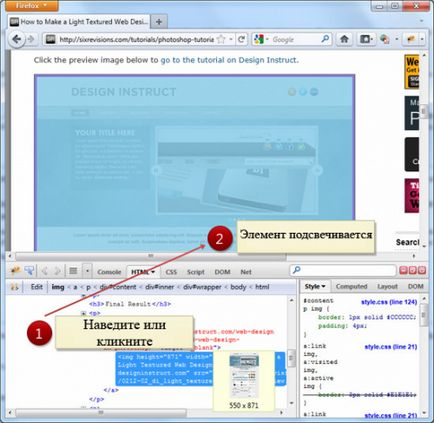
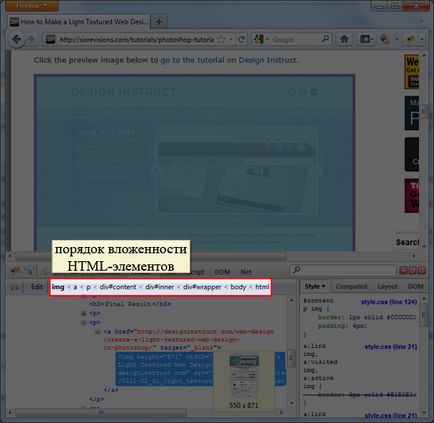
Dezvoltatorii web se uită la pagina, la care se lucrează de multe ori sa întrebat: „Unde este greseala?“. Firebug ajută să înțeleagă codul și răspunsul la această întrebare. Imediat atunci când deschideți panoul Firebug apare în fața ta HTML-elemente ale unei pagini web (fila HTML).




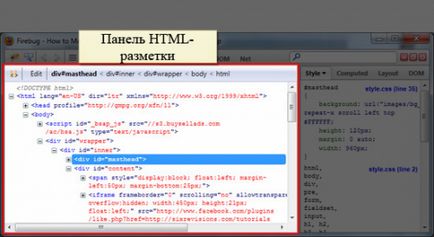
Partea dreaptă a HTML-panoul Firebug oferă funcția de căutare a HTML-elemente (elemente găsite în panoul HTML markup vor fi evidențiate cu gri).
Panou lateral stiluri afișează informații suplimentare despre elementul selectat, este compus din 4 file:
1) Style - prezintă proprietățile CSS specifice ale numelui element al documentului, care definește aceste proprietăți și numărul liniei;
2) În tab-ul „stilul compilat“ arată toate CSS-proprietăți care sunt aplicate elementului și nu este stabilit în mod explicit prin stiluri (stilul este generat prin intermediul browser-ului valorile interne și stilul elementelor părinte);
3) Aspect - vă arată vizual marja, de frontieră și padding elementului selectat, valoarea poate fi schimbată (prin dublu-clic pe ele);
Caracteristica cea mai interesantă a Firebug este că, fără a avea acces la modificare a codului sursă, puteți totuși, schimba / adauga valoare ca un HTML-atribute și CSS-proprietăți. Toate modificările pe care le face nu va afecta codul sursă, dar aveți posibilitatea de a experimenta și de a explora fiecare variantă posibilă a elementelor de locație și de proiectare a unei pagini web. Cele mai populare manipulare în Firebug:
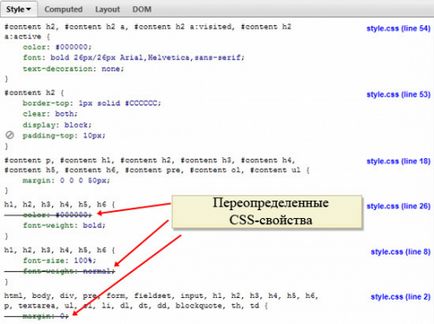
Luați în considerare mai detaliat Firebug dispozitiv CSS-panou. elemente de stil CSS sunt aranjate în ea în ordine alfabetică, începând cu cele mai multe proprietăți „proaspete“.
Uneori, CSS-proprietate a unui element poate fi scris de mai multe ori cu valori diferite, atunci browser-ul ia în considerare doar cele mai recente CSS-CSS-proprietate sau proprietatea o prioritate mai mare - Important!. luate prin urmare proprietățile încrucișate în CSS-panel.

Editați CSS-proprietăți în Firebug - o placere. Toate valorile, numele de proprietate pot fi ușor schimbate „on the fly“. Este foarte convenabil și faptul că Firebug are autocompletare.
CSS-proprietate poate fi oprit si uita-te la pagina web fără ea.
Utilizarea tastei Enter poate fi navigat prin CSS proprietățile și valorile acestora, precum și pentru a trece la un șir gol pentru a adăuga un nou CSS-proprietăți. Pentru a adăuga CSS-proprietate într-un element care nu are un id sau clasa, puteți adăuga un nou atribut în structura HTML-panou în HTMLili CSS tab ( „Edit Code“).
FAD și ogranicheniyaFirebug
Uneori, CSS-panoul nu dă dreptul de a modifica proprietățile și generează o eroare (în special în UserAgents check). Pentru a rezolva această problemă, trebuie doar să reporniți browserul.
Atunci când se lucrează cu Firebug este important să se înțeleagă că acest instrument afișează în panoul HTML-Markup nu este numai codul pe care este stocat în fișierele HTML, dar, precum și codul generat-php.
O altă problemă asociată cu Firebug - este faptul că a fost creat pentru Firefox, care poate se rezolvă unele bug-uri și erori în cod.
De exemplu, în codul paginii există o linie de aici:
MDR, truc este că serverul HTML fișierul nu există. Acestea sunt generate automat pentru fiecare cerere utilizator. Scrie ce vrei să găsiți - spune-mi unde.
de petr, atunci când este vorba de CSS sau cod JS, atunci Firebug arată calea exactă la fișierul dorit pe server.
Dacă vorbim despre HTML, generate prin intermediul PHP, apoi arată calea exactă este imposibilă, deoarece de obicei, codul final al paginii este format din mai multe fișiere. Există deja o anumită experiență este necesară pentru ao naviga și unde să-l găsească.
Primul indiciu cod de locație este o adresă URL (fără a inclus SEF). Acesta a indicat componentele și structura (în „vyuha“ comun). De exemplu, pentru această adresă URL:
Opțiunea index.php? = com_virtuemartview = productdetailsvirtuemart_product_id = 3770virtuemart_category_id = 145
puteți vedea deja că codul este în componenta com_virtuemart în productdetails aspect.
Acest lucru nu este întotdeauna suficient, dar putem înțelege direcția de căutare.
Dacă sunteți în mod constant angajat în crearea de site-uri web, atunci în timp veți experimenta și fișierele necesare vor fi destul de rapid chiar și fără să caute fișiere. Între timp, singura cale.
Comută între diferitele posibilități de Firebug și am deschis partea de aplicare spre dreapta. Cum se activează poziția de jos a ferestrei? De asemenea, nu se deschide în modul ecran complet. Reinstalați Firefox și Firebug, dar totul a rămas la fel ca înainte, a dispărut pur și simplu program de zachok -zhuk. Prin meniul „Tools“ pentru a reconfigura care fie nu funcționează - butoanele nu funcționează. Lucrarea este în valoare de ea.
Julia, trageți geamul lateral Firebug orizontal. Apoi, pe partea dreapta vor fi trei butoane roșii care vă permit să comutați afișajul. Apăsați mijloc, în cazul în care două pătrate sunt afișate una după alta.
Bine ai venit!
Pot cumva trec Firebug dat informații la server (php) pentru prelucrare ulterioară
Eugene, Firebug nu funcționează cu PHP, generat doar cu pagina HTML. Despre transferul către serverul nu se aude. Standard Firebug nu se poate. Poate că există unele adăugiri.
Bună ziua.
Aș fi bucuros dacă vă ajuta să găsiți calea către fișierul HTML folosind Firebug!
MDR, truc este că serverul HTML fișierul nu există. Acestea sunt generate automat pentru fiecare cerere utilizator. Scrie ce vrei să găsiți - spune-mi unde.
Vă mulțumim pentru răspunsul dumneavoastră Wedal! Respect pentru tine!
Eu lucrez cu Joomla 2.5 și este adesea necesară pentru a elimina ceva din șablon și apoi unul CSS nu va (în opinia mea) și va trebui să editați fișierul HTML. Aici vreau să găsesc în Joomla HTML (poate face PHP) fișier care este deschis în prezent Firebug-lea.
Tip de fișier index.php, index.html există o mulțime.