Inserați imagini și link-uri ca asociat HTML-pagini în site-ul
O pagină avem deja, va crea o alta: index.html - acesta este numele standard al paginii de start. Dacă sunteți în mod serios de gând să facă un site web, este util să tastați codul manual. Și pentru leneș și practic: Deschide studiul HTML-pagina anterioară în Notepad și numele: index.html (File - Save As).
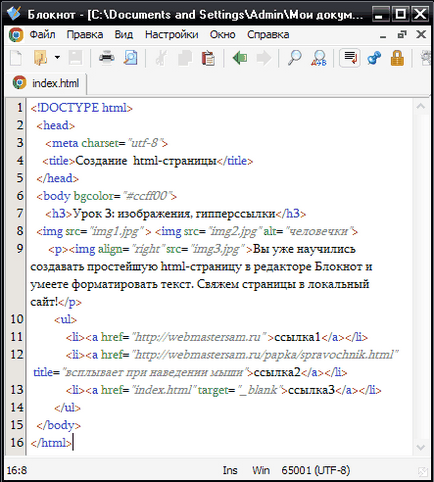
Nu uita despre tipul de fișier și codare - UTF-8 (a se vedea prima lecție de creare a HTML-pagini în Notepad.). Apoi, deschideți fișierul index.html în Notepad, editați-l pentru a obține următoarele:

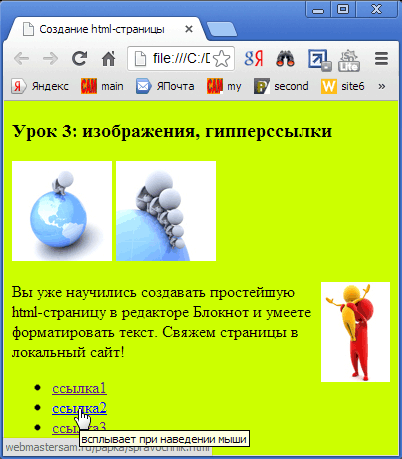
Acum, să vedem ce avem în browser. Culoarea verde deschis de fundal tot pagina de setul de atribute bgcolor de corp tag-ul:

La fel ca multe tag-uri la corp, există mai multe atribute care definesc un anumit elemente de stil situate în această etichetă. De exemplu, puteți seta culoarea textului atributului de text. pentru că Corp - aceasta este întreaga porțiune vizibilă a paginii, setarea se va aplica tuturor paginilor de text.
Pentru a seta culoarea elementelor individuale, cum ar fi antetele P sau paragraf pot fi folosite un atribut universal al stilului, un exemplu:
.
- antet alb. Uita-te pentru valorile de culoare în HTML. Tabelele director pentru fiecare etichetă are o coloană de „Atribut Generic“: ușor de înțeles, ele sunt aplicate la elementul sau nu.Prin inserarea de imagini
Pune orice imagine în același folder, în cazul în care sunt amplasate două HTML-pagini de formare. Dosarul propriu-zis poate fi numit, spune site1. Schimbarea numelui pe fișierele imagine img1, img2, img3, la fel ca în captura de ecran. Sau schimba în codul nostru aceste nume la numele imaginilor, și, dacă este necesar, schimbarea și extensia (formatul de fișier). Am această imagine bărbați 3D în format .jpg:
Ați auzit, probabil, expresia „directorul rădăcină“ - un director (folder), în cazul în care toate fișierele site-ului. Acesta poate fi amplasat alte foldere: imagini, fișiere script-uri la secțiunile individuale ale site-ului. Deci, tu nu te confuz într-o grămadă de fișiere cu extensii diferite, este necesar să se creeze, de exemplu, un dosar separat pentru imagini. Pentru site-urile mari - mai multe dosare de imagini pentru diferite secțiuni ale sale.
În cazul în care imaginile sunt plasate într-un dosar separat, de exemplu, cu numele «papka», calea spre ea (valoare scr atribut obligatoriu) va arata astfel:
În al doilea img2.jpg imagine: atributul alt - este utilizat ca valoare a textului, care este vizibilă atunci când browser-ul, indiferent de motiv, nu a putut afișa imaginea. Se recomandă să utilizați atributul alt prescrie cuvinte cheie. A treia imagine este inclusă în tag-ul P și locația sa cu privire la textul paragrafului de valoarea «dreptul» atributul align, care servește pentru a alinia imaginile.
Ar trebui totuși remarcat faptul că, în plus față de format JPG într-un web grafică GIF formate și se aplică png. Este recomandabil să învețe cum să optimizați imaginile pentru web și de a folosi programul Photoshop. Optimizat, mai mult „greutate redusa“ a imaginii, mai puține pagini de încărcare de frână în browser.
Apropo, puteți vedea crestate (număr diferit de spații) la începutul fiecărei linii de cod - nu neapărat. Acest lucru se face pentru confortul vizual webmasterului facilitează editarea documentului în viitor. Dar, dacă nu faci o mulțime de treceri, nu pentru a lăsa linii goale - pagina HTML vor fi de dimensiuni mai mici.
Cu ajutorul comenzilor rapide: Contact HTML-pagini în site-ul
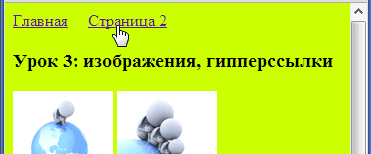
Link-uri (hyperlink-uri) - O etichetă cu atributul href, a cărui valoare - calea către fișierul (URL-ul), am pus în lista de elemente Li, așa cum am văzut în pagina de captură de ecran (a doua) din browser. Există trei tipuri de link-uri: prima se referă la site-ul în cazul în care vă aflați acum. Dacă faceți clic pe ea, în prezența unei conexiuni la Internet, veți fi dus la pagina principală a site-ului meu. Dacă adăugați o adresă URL: «/index.html» - rezultatul va fi același.
Acum ne asociem două pagini noastre de formare într-un singur site. Adăugați atât paginii, imediat după corpul etichetei două astfel de linii (aici, a opta și a noua) - două hyperlink-uri:

Acum puteți crea alte pagini de pe site-ul dvs., și să extindă meniul său: Page 3 Page 4, numai prin schimbarea numelor link-urile de pe „uman“. În această etapă, aveți nevoie de a experimenta, de multe ori se referă la Manualul HTML.
În lecția următoare ne vom uita la crearea de tabele. Subiectele rămase: media și forme. În plus, în conformitate cu planul - blocul de aspect de studiu și CSS.
