plugin Firebug - modul de utilizare a Firebug atunci când construirea unui site web, free-site-ul de master

Cele mai multe webmasteri novice nu fac distincție între browsere. Și într-adevăr, dacă există vreo diferență fundamentală? Răspunsul în sine sugerează. Diferența nu ar trebui să fie, pentru că site-ul dvs. ar trebui să arate la fel în fiecare browser-ul.
Cu toate acestea, există o diferență. În primul rând, aceasta se referă exact la webmaster. Deoarece crearea și depanarea unui stil de cod html și css este de a utiliza browser-ul pe care el vă va ajuta în acest sens.
Sau, mai degrabă nu browser-ul în sine, ci mai degrabă să-l completeze.
Deci, întâlni, astăzi vă voi spune despre acest plug-in indispensabil pentru Mozilla Firefox, cum ar fi Firebug.
Și prima întrebare: Ce este Firebug?
Firebug - este o extensie pentru browser-ul Mozilla Firefox, care este consola pentru erori de depanare și de identificare care apar în timpul dezvoltării a site-ului.
Acesta oferă webmaster o mulțime de instrumente pentru a evalua performanța codului de pagină prezintă fiecare element atașat la css-stiluri, vă permite să modificați fragmentele de cod și stiluri în timp real. Și apoi, fără a părăsi browser-ul dvs. pentru a vedea rezultatul acestor schimbări.
Cum se instalează Firebug?
Instalați Firebug este destul de simplu. Pentru a începe, lansarea Mozilla Firefox (Firebug este instalat numai pe browser-ul) și du-te la link-ul următor: firebug.ru. Am găsit acolo butonul „Instalare Firebug». Faceți clic pe ea și ajunge la sat instalați suplimente, pentru Firefox.

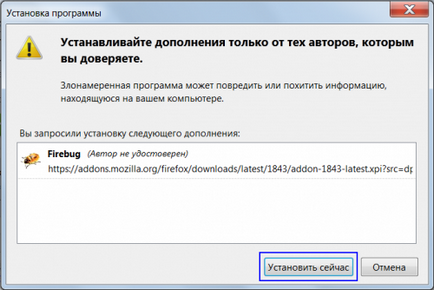
Faceți clic pe butonul „Adauga la Firefox». Mergând plugin-ul de încărcare și apare fereastra:

Faceți clic pe "Install Now". Toate. Instalarea este completă.
Pentru a plug-in pentru a lucra, trebuie să reporniți browser-ul Firefox. După repornirea butonul de pe panoul de afișaj browser-comutator extensia Firebug.
Cum să utilizați Firebug?
Moduri de a utiliza Firebug este destul de mult, deoarece conține o mulțime de instrumente. Toate acestea descriu, nu voi. Voi discuta doar unele de bază.
În primul rând, Firebug vă permite să găsiți rapid piesele dreptul de cod și de a le determina selectoare corecte. să le atribuie CSS.Intr-stiluri. Și, de asemenea, se arată în ce fișier în care stilurile de linie sunt înregistrate pentru piesa selectată de cod sau selectorul.
În al doilea rând, Firebug vă permite să selectați parametrii în timp real, fără răcoritoare atributele de pagină și necesitatea de a edita orice fișiere.
În al treilea rând, Firebug vă permite să urmăriți ierarhia modelului containerului, evidențiind în setările browser-ului ale blocurilor selectate de diferite culori (marja dantelat, pading, frontiere). Firebug are, de asemenea, un instrument util pentru analiza unității și de a schimba aspectul „on the fly“ atribute.
În al patrulea rând, Firebug oferă instrumente convenabile pentru a analiza viteza de încărcare pagină și multe lucruri mai interesante.
Dacă doriți să citiți mai multe despre principiile folosind Firebug add-on-uri, puteți citi despre ele pe site-ul oficial.