10 moduri de a optimiza gif
Formatul GIF este proiectat pentru comprimarea imaginilor cu zone mari de culoare și clare elemente solide, cum ar fi imagini, logo-uri sau text. Deoarece raportul de aspect al adâncime de 8 biți, el va avea mult timp de când a dispărut din spațiile de Internet deschise, după introducerea de formate JPEG și PNG, GIF, dar în ciuda acestui fapt este încă formatul favorit printre dezvoltatori web, din cauza funcției sale de animație stop-motion.
1. animație Decuparea

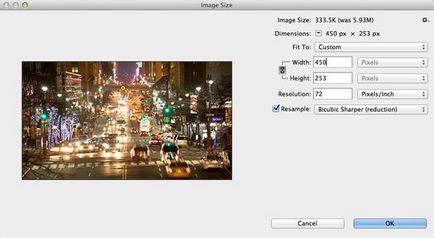
2. Reducerea dimensiunii imaginii

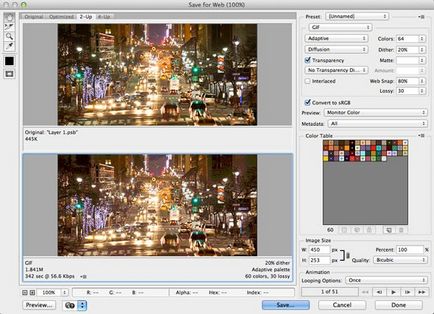
3. Salvare pentru Web (Salvare pentru Web)
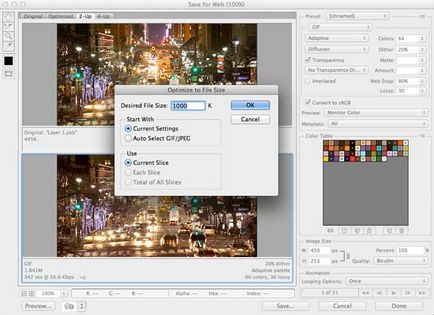
Ce-mi place despre acest proces este faptul că nu aveți nevoie pentru a face orice modificări în panoul Timeline (Cronologie) pentru a salva animație cadru ca Salvare pentru caseta de dialog Web (Salvare pentru Web) va face treaba pentru tine, de îndată ce ieșire alegeți formatul GIF. Uită-te în colțul din dreapta jos există dialog parametri de animație. Dacă doriți să reduceți dimensiunea imaginii, o puteți face în această fereastră.

4. Reducerea numărului de cadre
Dacă este necesar, puteți reduce suplimentar dimensiunea GIF-animatii, pentru aceasta va trebui să re-deschide fișierul GIF exportat în Photoshop și îndepărtați fiecare cadru al doilea sau al treilea din Timeline. Apoi, trebuie să selectați cadrele rămase și să mărească durata acestora pentru a compensa cadre de la distanță. Dacă nu face acest lucru, animația va fi jucat mai repede decât originalul. După ce ați terminat, salvați GIF-animații, dimensiunea aceasta trebuie să fie mai mică decât originalul.

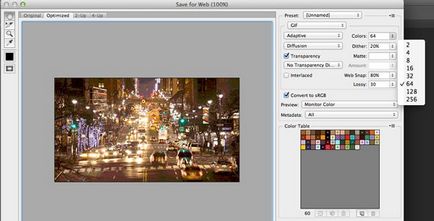
5. Numărul de culori

6. Algoritmul de flori tăiate
- Perceptive (Perceptual) este conceput pentru a crea un tabel de culori personalizat, acordând prioritate acelor tonuri care recunoaște în mod clar ochiul uman.
- Selectivă (selectiv) creează un tabel de percepție similară tabel de culori, dar create în nuanțe de imagine cheie. În acest algoritm, se acordă prioritate web-culori. În Photoshop, este instalat în mod implicit.
- Adaptive (adaptive) este conceput pentru a crea un tabel de culori personalizată a spectrului, care predomină în imagine. De exemplu, pentru o imagine în care culorile cele mai predominante albastru și verde va crea un tabel de nuanțe de albastru și verde. Cele mai multe dintre imaginile în nuanțe merge la o anumită zonă a spectrului.
- Restrictiv (Limited) utilizează o paletă standard, constând din 216 de culori web-în condiții de siguranță. Această opțiune asigură faptul că nici un browser nu va folosi dithering pentru imagini color cu o adâncime de culoare de 8 biți. Dacă imaginea este mai mică de 216 de culori, culorile neutilizate sunt eliminate din tabel.
- Paleta de culori personalizate (personalizat) selectată de către utilizator.

7. cuantizare (cuantizare)
Deoarece GIF-fișiere conțin un număr limitat de culori, puteți simula culorile care lipsesc disponibile prin utilizarea anti-aliasing. Pentru a face acest lucru, meniu (cuantizare) Incertitudine trebuie să selecteze unul dintre algoritmii. Metoda Diffusion (Random) pentru reglarea cantității de amestec. Metode de model (Regular) și zgomot (zgomot) nu este proiectat pentru acest lucru. Cu cât este mai anti-aliasing pe imagine, cu atât mai mare dimensiunea fișierului. AMESTECARE adaugă pixelii multicolori adiacente unul celuilalt pentru a simula o culoare secundară sau o gradație fină de culoare. Pentru a obține rezultate bune, unele imagini trebuie să conțină anti-aliasing. Dar, dacă doriți să mențină un fișier de dimensiuni mici, netezirea pe care doriți să utilizați cât mai puțin posibil.

8. Alte opțiuni
- Aliniere pentru Web (Web trucate) ajută la prevenirea estompează în browser. Acest lucru se face prin legarea de anumite culori la culori sigure pentru Web. Cu cat mai multe web-culori care sunt în GIF, cu atât mai puțin de netezire va fi utilizat de browser. La 0% culoarea nu va fi afectată, și o valoare de 100%, toate culorile în schimbarea imaginii la un web-în condiții de siguranță.
- Lossy (pierdere) - această opțiune controlează gradul de pierdere a informațiilor vizuale, care poate reduce dimensiunea fișierului.
- Dacă imaginea conține transparență, apoi bifați caseta de lângă opțiunea Transparență (opacității) pentru a păstra pixelii transparenți. Debifarea, astfel, parțial sau complet pixelii transparenți sunt pline de culoare mată.
- Cu opțiunea activă intercalata (interlace) fișiere în format GIF în browser-ul va fi descărcat în mai multe treceri.
9. O comparație a versiunilor originale și optimizate
Prin adăugarea unei multitudini de utilizator schimbă diferența poate fi comparată în calitatea și dimensiunea fișierului modul folosind 2-Up (două opțiuni).