7 editori gratuite de cod online pentru dezvoltatori web, programare web
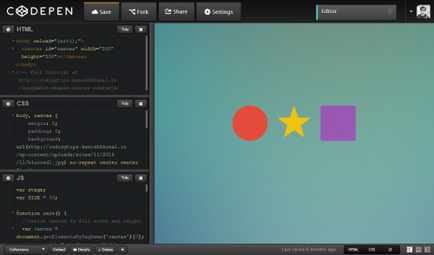
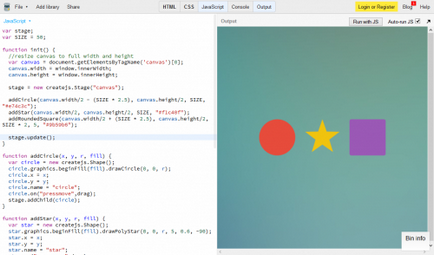
1. CodePen

În plus, există o comunitate mare de dezvoltatori folosind CodePen. Este permițându-vă să găsiți cu ușurință demo-urile și exemplele create de dezvoltatori cu experiență.
CodePen Pro acceptă modul de cooperare, care vă permite să completeze codul în timp real. Și modul de profesor Mod. prin care un grup de elevi, puteți urmări atunci când explicați codul, și puteți să corespundă cu ei pe chat.
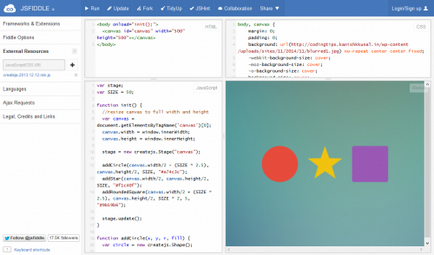
2. jSFiddle

JSFiddle sprijină, de asemenea, SCSS și CoffeeScript. Cu JSFiddle destul de ușor să lucreze împreună pentru a plasa cod sau versiunea demo.
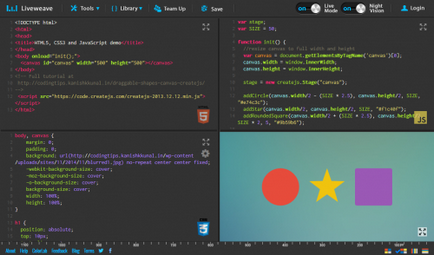
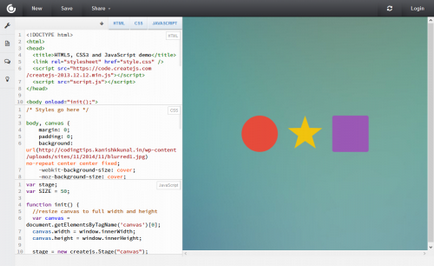
3. Liveweave

În Liveweave destul de ușor să se conecteze la proiectele de biblioteci externe, cum ar fi JQuery. AndgularJS. Bootstrap, etc. Este, de asemenea, o linie de instrument, care ajută la dezvoltarea de web design receptiv. Liveweave oferă funcția „Echipa Up“, care oferă aceeași funcționalitate ca și editarea în comun în JSFiddle.
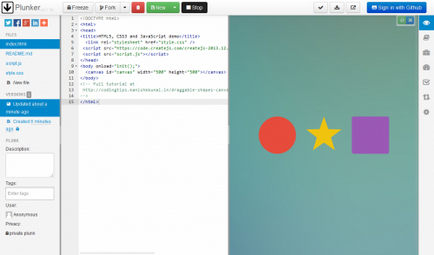
4. Plunker


JS Bin este, de asemenea, un mod de înregistrare și de difuzare de cod scris interactiv la orice număr de participanți. Acest mod este disponibil gratuit pentru utilizatorii înregistrați și anonimi.
6. CSS Deck

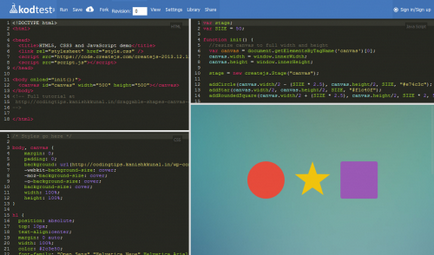
7. kodtest

kodtest convenabil atunci când doriți să testați codul de pe diferite dimensiuni de ecran. Acest instrument online vă permite să comutați rapid între mai multe dimensiuni predefinite ecran.
Mai jos este o versiune demo creat de mine pe CodePen. Puteți comuta filele pentru a vizualiza HTML. CSS și JS-cod. Sau, pentru a experimenta prin mutarea pieselor de pe fila „Ieșire“.
concluzie
Traducerea articolului „7 editori Free online Codul pentru Front-End Dezvoltare Web» a fost pregătit de o echipă de proiect prietenos Web design de la A la Z.