Ce este HTML pentru ceea ce este necesar HTML modul de a crea caracteristici lingvistice htmlstranitsu html, creând un blog despre
Ce este HTML? De ce este nevoie pentru HTML? Cum de a crea o pagină HTML? Caracteristici de limbaj HTML
Bună ziua, ZametkiNaPolyah.ru vizitator site-ul. Această înregistrare, vom continua rubrica: Nesting site-uri. în care o nouă secțiune HTML. În această secțiune vom vorbi despre limbajul HTML de marcare, trecându-l prin studierea exemple. Ar trebui să adaug că, în această coloană va fi publicat „reemitere“ articole scrise de mine mai devreme, respectiv, înregistrările vechi despre HTML vor fi eliminate în procesul de scriere a unora noi.

Ce este HTML? De ce este nevoie pentru HTML? Cum de a crea HTMLstranitsu? Caracteristici de limbaj HTML
Ce este HTML? Istoria HTML
Să ne uităm la întrebarea: Ce este HTML. HTML - Hypertext Markup Language este faptul că a primit foarte răspândită pe Internet. Limbajul HTML definește structura paginilor pe care le vedeți în browser. Fiecare site de pe Internet folosește pentru a afișa limbajul HTML.
HTML definește structura paginii pe care le vedeți în browser-ul prin tag-uri HTML, browser-ul „citește“, le procesează și apoi scoate etichetele de pe ecran, dar sub forma unor elemente HTML cu unele elemente HTML puteți chiar interacționa cu mouse-ul sau tastatura .
Pentru a fi precis, din punct de vedere formal, ar fi corect să spunem nu o pagină HTML, ca un document HTML, browser-ul comunică prin protocolul HTTP server de web. trimite cereri HTTP și primește răspunsuri de server. în organism, care conțin HTML.
În acest moment, cele mai multe puteți găsi pe site-urile HTML 4.01, mai târziu la versiunea data HTML este HTML 5, care reflectă în mod corect toate browserele moderne. Pentru fiecare document HTML, trebuie să specificați versiunea, pentru aceasta există o etichetă specială a DOCTYPE, care spune despre versiunea de HTML.
Firește, răspunsul în câteva cuvinte cu privire la întrebarea: „Ce este HTML», Unreal, astfel încât pe blog-ul meu va fi o secțiune separată, în care vom învăța HTML și caracteristicile sale?.
După ce a primit un document HTML, browser-ul începe să-l analizeze. În primul rând el citește tag-ul DOCTYPE pentru a afla ce se utilizează versiunea de HTML, atunci browser-ul analizează diferitele meta-tag-uri pentru a înțelege modul în care pentru a afișa documentul. Apoi, browser-ul etichetele HTML parseaza, care sunt responsabile pentru structura și prezentarea documentului, după analizarea tuturor acestor informații, browser-ul generează o pagină care arată utilizatorul.
- Google Chrome - brauzerotGoogle;
- Internet Explorer - brauzerotMicrosoft;
- MozillaFirefox - brauzerotkompaniiMozilla, care este angajată în dezvoltarea internetului;
- Opera - una dintre cele mai rapide browsere;
- Safari - un browser de la Apple;
- Yandex Browser - browser-ul de la motor de căutare Yandex.
Există mai multe browsere, dar ele nu sunt la fel de populare ca și cele pe care le-am enumerat mai sus.
De obicei, un document HTML are un .htm sau .html format. În cazul în care baza de site-ul dvs. este CMS, codul pagina HTML poate fi generat automat, dar indiferent de ce CMS nu are „inteligente“, nu este „capabil“ pentru a genera complet întreaga structură a unui document HTML pe cont propriu, cât și pentru unele site-uri, de exemplu, odnostranichnikov, CMS general nu este necesară.
Program pentru scrierea de cod HTML. Cum de a crea o pagină HTML?

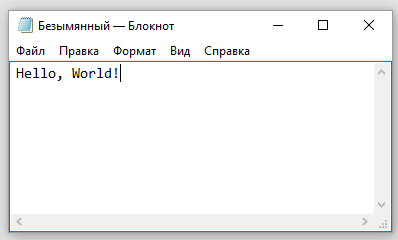
Creați prima pagină HTML în Notepad
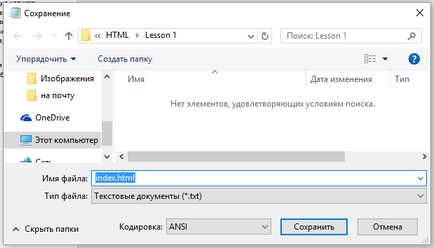
Apoi, salvați fișierul într-un dosar Lecția 1, numele de fișier index.html sau index.htm.

Salvați documentul HTML este primul în directorul de lucru
Notă: puteți denumi ca tine cum ar fi fișierele HTML, iar mai târziu ne vom ocupa de asta, care dau numele fișierului index.
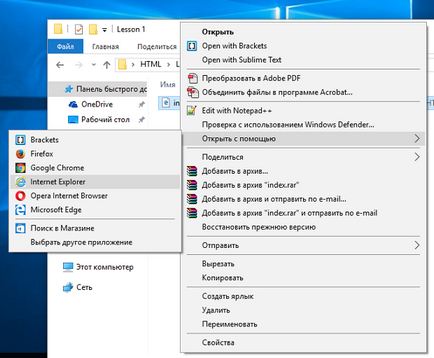
Acum navigați la folderul Lecția 1 și deschideți fișierul HTML generat într-un browser, pentru a face acest lucru: faceți clic dreapta pe fișierul index.html și selectați orice browser convenabil. Am deschis pagina HTML generat în Opera:

Deschideți pagina HTML creat într-un browser
Am creat prima pagină HTML. sau, mai degrabă, primul document HTML și a vedea pagina HTML într-un browser.

Astfel, browser-ul va afișa documentul HTML generat
Rețineți că documentul HTML este valabil sau, după cum spun dezvoltatorii, un invalid, nu s-ar crea astfel de documente HTML, și sper că următoarea intrare în blog-ul meu pentru a vă ajuta să învețe HTML și de a crea codurile corecte sau a documentelor HTML cu ușurință. Este important că am învățat să creeze pagini HTML și a dat seama că nu a fost atât de dificil.
caracteristici de limbaj HTML care folosesc HTML
Acum să vorbim despre posibilitățile de HTML și de cazul în care se utilizează HTML. Notă: Acum vom lua în considerare caracteristicile de bază ale HTML 4.01. astfel încât să nu complice cunoștință mai întâi cu HTML. Doar rețineți că are în vedere HTML 5 costă numai după ce ați studiat caracteristicile de bază, astfel încât acesta va fi mult mai simplu și mai ușor.
Vom continua să ia în considerare posibilitățile de HTML. Sarcina principală a HTML este de a structura informația de pe pagină. Limbajul HTML vă permite să organizați informații în diferite moduri: a crea tabele, diverse liste, paragrafe, adăugate la documentul de imagine pentru a rupe în bucăți documentul folosind antete, de a crea forme pentru a interacționa cu utilizatorii să se conecteze liste diferite documente HTML.
Deși sarcina principală a HTML este un document de marcare sau crearea unei structuri, dar limba este și elemente de design, există etichete speciale, care vă permit să selectați textul, făcându-l litere aldine sau cursive, face un index sau sub-index, și multe altele, toate acestea vom vorbi detaliu. ar trebui să spunem acum că unele tag-uri HTML din cauza irelevanța lor sunt interzise, iar utilizarea unora dintre tag-uri este considerată formă proastă.
Pentru a plasa un document HTML și pentru a face tag-uri HTML au fost inventate un unic atribute HTML, dar în acest moment nimeni nu folosește atribute HTML pentru documente, deoarece există Cascading Style Sheets, sau CSS. Există excepții, cum ar fi unii clienți de e-mail nu știu cum să lucreze cu CSS și pentru a procesa mesajele de e-mail utilizând atributele HTML.
Baza și domeniul de aplicare mai masivă a HTML este Internetul. Fiecare site este de a furniza informații pentru utilizator în formă grafică folosind HTML, dar HTML nu este limitat la Internet, este utilizat în mod activ în dezvoltarea de aplicații mobile și desktop pentru diferite sisteme de operare.
Sper că am dat răspunsuri clare și simple la întrebări: Ce este HTML, HTML pentru ceea ce este necesar, și cum să creeze HTMLstranitsu privind domeniul de aplicare al HTML.