Ce este HTML și în cazul în care pentru a începe html de învățare

Nu vom intra în detalii și istoria care este HTML, și pentru a muta imediat pe principalele puncte. HTML - temelia construirii orice site! Studiind tema site-ului de construcție este necesar să se înceapă cu ea. Nu este nimic greu. Pentru a stăpâni această tehnologie va fi capabil să absolut toată lumea!
Vreau doar să rețineți că acest lucru nu este un limbaj de programare și un limbaj de marcare.
De ce să învețe HTML cu ușurință?
Pentru a fi fluent în limba engleză, nu trebuie să știe toate cuvintele, care sunt în limba engleză. Deci, aici, trebuie doar să învețe unele dintre etichetele de bază, și să învețe să lucreze cu ei. Și apoi se va întoarce doar pentru a practica si de calificare.
Să trecem la studiul acestui fascinant și în același timp tehnologie simplă.
Un pic de teorie ...
Fiecare pagină este format din tag-uri. Aceasta este, de fapt, pagina nu arată așa cum suntem obișnuiți să-l văd, și constă dintr-o multitudine de tag-uri, fiecare dintre care joacă un rol.
Se pare ca un zid mare de cărămizi. În cazul în care toate cărămizi să-l puneți ușor, iar apoi întregul perete arată frumos. Prin urmare, atunci când scrieți o structură de pagini necesită o atenție la fiecare etichetă, deoarece acesta este un „bloc de construcție“ pentru viitorul paginii noastre.
Dar ceea ce este o etichetă în HMTL?
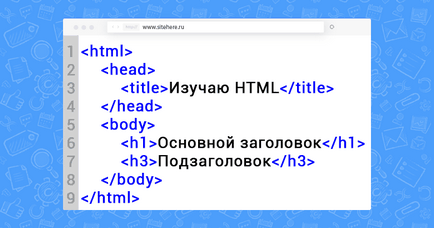
Acest element al unei pagini HTML, care afectează într-un fel aspectul și aspectul paginii. În cuvinte, este destul de dificil de înțeles, așa că trebuie să-l vizionărilor dintr-o dată în practică și să se obișnuiască cu codul. Uită-te la imaginea de mai jos:

puteți vedea din această structură etichetele respective ar trebui să fie prezente. Ea tags:
- și de închidere
- și de închidere
- și de închidere
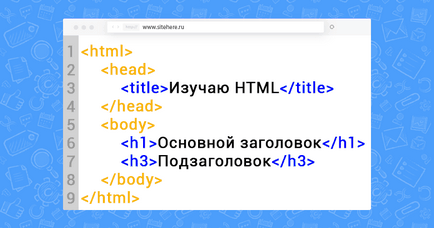
Pentru a-l face mai clar, i-am evidențiat în portocaliu în imaginea de mai jos:

Tot ceea ce vom scrie între etichetele
și noi nu vedem pe site-ul nostru. Aceste etichete pot informa browser-ul cu privire la codificarea titlul paginii noastre, nu se poate conecta o varietate de stiluri, script-uri și așa mai departe. Toate acestea te vor vedea în lecții viitoare.Dar toate etichetele pe care le vom scrie între etichetele
și . în funcție de destinație, aceasta va afecta structura paginii noastre HTML.Ei bine, a devenit tot mai clar că este HTML? 😉 Dar nu ne oprim și mergem mai departe ...
Unele tag-uri pot avea o etichetă de închidere, iar altele nu. de exemplu, tag-ul
au o etichetă de închidere . După cum ați ghicit, închiderea tag-uri folosind slash.Este foarte important să se respecte de deschidere și închidere tag-uri. Că nu a existat nici o eroare. Eroare browser-ul poate sau nu poate apărea, dar structura paginilor dvs. pentru a fi incorecte, iar în continuare lucrul cu stiluri (în cazul în care Seize vedere din exterior) va fi o mare problemă. Prin urmare, dacă eticheta are o etichetă de închidere, acesta trebuie să fie prezent în locul potrivit.
Să analizăm un exemplu de modul în care să nu se transforme o etichetă orb și în ce ordine ar trebui să fie făcut. Exemplu două etichete:
Corect Codul HTML