Elementele de bază HTML pentru începători
După cum sa menționat mai sus, etichetele descriu structura paginii web browser. Cele mai multe dintre ele au de deschidere și închidere tag-uri, dar nu toate. De exemplu,

Există, de asemenea, tag-uri unice, care nu trebuie să fie închise. În ele era în interior, precum și atribute. Atribut poate fi stabilită pentru majoritatea HTML-tag-uri și stabilește proprietățile elementului. Acesta este desemnat în eticheta de deschidere arată astfel: atribut =“. “În cazul în care în loc de puncte stocate valoarea de atribut. Cunoașterea tag-ul este primul și cel mai important pas pentru dezvoltarea HTML. Elementele de bază ale acestei arte implică, de asemenea, o înțelegere a structurii paginii web.
structura documentului
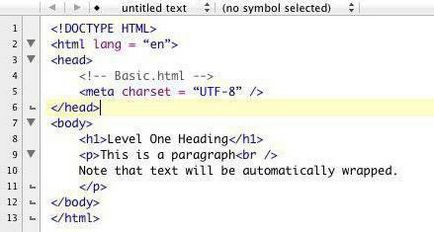
Fiecare document HTML are o extensie corespunzătoare, de exemplu, index.html. Deci, browser-ul poate înțelege ce are de făcut, și corect afișa o pagină. Toate fișierele utilizate pentru a crea site-ul, este recomandabil să se păstreze în același director, care, în viitor, va ușura foarte mult viața ta. Fundamentele Hypertext Markup Language HTML implică o înțelegere clară a structurii documentului. Acesta începe cu tag-ul , spune browser-ul versiunea HTML, care este utilizat în acest document. În momentul de față, versiunea locală a cincea a limbii, astfel încât nu mai este nevoie să inventeze ceva, putem insera în condiții de siguranță Eticheta de mai sus la partea de sus a oricărei pagini.

Apoi, du-te la structura principală pereche, care constituie „scheletul“ a site-ului. Primul tag-ul în care pentru a pune tot restul - . . Tot ceea ce este dincolo, nu este recunoscut de către browser-ul ca pagină web, astfel încât acesta se deschide și se închide documentul. Această etichetă este necesar pentru orice document. Acesta conține, de asemenea, mai multe etichete obligatorii, care vor fi discutate mai jos.
în interiorul tag-ul
. conține informații de natură tehnică, care nu vor fi afișate pe pagina, dar, cu toate acestea, este o parte importantă a documentului HTML. Notă Site-ul pus în acest loc, sunt selectate și introduse în codificarea numele paginii. Acesta este conținut în eticheta obligatorieCunoștințe de bază de HTML implică, de asemenea, utilizarea de stiluri în cascadă, sau css. Ei au stabilit proprietăți ale elementelor care vor fi afișate pe pagina. Abordarea modernă a acestei probleme implică impunerea de caracteristici, cum ar fi culoarea, înălțimea și locația elementului, într-un fișier extern pentru un plus de confort. Pentru a conecta css-fișierul utilizează tag-ul . În forma terminat, se pare ceva de genul: , în cazul în care punctele de href la locația fișierului, și tipul - de tipul acesteia.

Acest lucru nu este toate etichetele necesare pentru a crea pagina web proprie, dar ele sunt suficiente pentru a pune bazele HTML pentru începători.
dezvoltarea limbajului HTML a condus la faptul că greutatea fiecărei etichete obzavolsya atribute, precum și cerințele pentru apariția paginilor web înseamnă a crescut substanțial. Codul a devenit greoi și incomod, a fost dificil să-l citească, să nu mai vorbim de a se adapta sau de schimbare. În plus, atunci trebuie să transpire, schimbă în fiecare mână în cazul în care site-ul dvs. de zece pagini, pe care o mulțime de titluri, marcate în verde, și dintr-o dată ai vrut să le facă roșu. Odată cu apariția Cascading Style Sheets, acest proces a devenit simplu și logic, iar codul HTML a devenit mult mai ușor de citit.

aplicarea CSS
Pentru a crea pagini web, trebuie să cunoască elementele de bază ale HTML si CSS, deci este acum fără cunoștințe de foi de stil în cascadă pentru a face în acest domeniu nu este nimic. Ei au stabilit atribute pentru fiecare element, care se aplică întregului document. Astfel, puteți seta culoarea pentru toate elementele dintr-o dată
Pentru a conecta fișierul css la document, există o legătură etichetă. Puțin mai sus, a descris principiul utilizării sale, dar aceasta nu este singura opțiune care combină toate stilurile într-un singur loc. Există o etichetă