Firebug firefox plugin pentru a vizualiza codul sursă

Astăzi am un tur pe una dintre metodele practice de a studia HTML-css-marcare și stiluri. O concentrare a atenției noastre în această secțiune va fi extinderea FireBug. Inițial, a fost creat pentru browser-ul Mozilla Firefox. Până în prezent Faerbag poate fi, de asemenea, utilizat în Opera, Google Chrome. Ne vom ocupa de funcțiile sale de bază, cu exemple specifice.
Pe blog-ul meu articol foarte popular, în care eu predau cititorii elemente de stil ale unui blog folosind css:
În toate aceste poziții, am condus mai multe probe css- și HTML-coduri, adăugând că puteți obține ceva sau alt decor. Acum vei învăța cum să se auto-edita orice elemente de design ale site-ului.
Cum se instalează Faerbag pentru Mazilu și alte browsere?
Mai întâi trebuie să instalați add-Faerbag în browser.
Firebug poate fi descărcat de pe site-ul oficial Mozilla și instalați-l. Dar va fi mai ușor să se mute la „Add-ons“ browser-ul și introduceți șirul de căutare „Firebug“, apoi faceți clic pe „Install“.
În articolul de astăzi voi vorbi despre asta pentru plugin-ul Faerbag Mazilu, deoarece este versiunea de bază. Pentru alte browsere pentru a crea o versiune Firebug Lite. funcționalitatea lor este oarecum redusă.
Puteți descărca Faerbag pentru Chrome și Opera pe site-urile oficiale ale acestor browsere.
Rețineți că Google Chrome are propriul FireBug analog incorporat.
De ce nevoia de FireBug?
În plus, Firebug vă permite să editați codul direct în browser-ul dvs. și urmați modificările elementelor. Aceste modificări veți vedea numai, totul va fi ca înainte de a actualiza pagina. Dacă decideți să părăsească modificările pe care le-ați făcut, trebuie să caute fișierele șablon care sunt responsabile pentru partea aleasă a paginii. În mod ideal, ar trebui să fie familiarizați cu șablonul și care îndeplinesc toate fișierele sale. Pentru a începe, studia articol despre structura șablon WordPress. Dar, dacă încă nu pot găsi în cazul în care pentru a face modificări, mai jos vă voi spune despre una dintre modalitățile de a găsi fișierele necesare.
Cum să utilizați Firebug?
Deci, după ce ați descărcat și instalat plugin-ul pentru FireBug de Firefox, chiar în partea de sus a panoului de browser, veți avea o pictogramă de eroare.
Pentru ao activa, puteți da clic pe butonul din dreapta al mouse-ului și selectați „elementul Inspectați folosind FireBug». Sau selectați gândacului derulant aflat sub opțiunea „Activează pe toate paginile.“ În partea de jos a acestei ferestre va afișa:
Pentru a înțelege modul de utilizare a plug-in FireBug pentru a începe să se ocupe cu setul de bază de instrumente sale. In acest tutorial, vom acorda o atenție la marcaje HTML și CSS.
Lucrul cu HTML
Pentru a izola un element specific al paginii, faceți clic pe pictograma cu cursorul (săgeata de pe panoul din stânga). Acum inducerea mouse-ul pe paginile individuale ale site-urilor, puteți vedea ce cod este responsabil pentru ei.
Aici, de exemplu, pot selecta o imagine din partea de jos a laptop-ului și a vedea în conformitate cu codul.
Se execută ordine inversă: în căutarea cod Faerbaga în fereastra îi va fi alocată în mod automat elementele corespunzătoare de pe pagină.
Acum, dacă doriți să modificați, de exemplu, dimensiunea imaginii și a vedea cum va arăta, faceți clic pe „Modificați“.
Aici puteți modifica orice parametri și a vedea imediat rezultatele acestor modificări.
De exemplu, reduce dimensiunea imaginii la jumătate:
Dar, amintiți-vă că este necesar pentru a actualiza pagina și totul va reveni la vizualizarea inițială. Cum de a păstra modificările de la FireBug? Pentru a face acest lucru, aveți nevoie pentru a găsi un fișier șablon, care este responsabil pentru elementul. În cazul meu, imaginea este pur și simplu în text. Dar s-ar putea dori să modificați un element al capacului sau bara laterală, și apoi căutați-l va avea nevoie în fișierul header.php și sidebar.php respectiv. Apoi copiați schimbat codul Fayrbage și înlocuiți linia corespunzătoare a fișierului.
Lucrul cu CSS
În caseta din dreapta, vom vedea fila „Style“, care este responsabil pentru apariția blocului. Puteți face modificări direct în câmp sau mergeți la fila CSS, făcând clic pe un link care indică numărul liniei în fișierul style.css.
Blocul necesar este evidențiat de umplere albastru:
Aici putem schimba grosimea, culoarea si stilul de limitele superioare și inferioare ale elementului (de frontieră de jos, border-top), înălțimea (înălțime), adâncitura de la marginea de jos (margin-bottom), marginile (umplutură), poziția elementului pe fereastra browser-ului (poziție). În plus, aici puteți adăuga mai multe opțiuni de stil. Valorile acestor indicatori pot fi văzute în mod clar dacă vom merge la fila „Aspect“.
După ce ați efectuat modificări, iar rezultatele sunt îndeplinite, puteți face modificări direct în fișierul de stil.
Cum de a găsi fișierele șablon necesare?
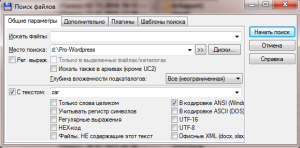
Acum, în codul care este responsabil pentru elementul ați modificat în FireBug, găsiți posibil rar apar frecvent. Acest lucru poate fi o bucată de cod plasat în etichetele div sau ID-ul.
De exemplu, am nevoie pentru a găsi un astfel de site: