Prezentare generală a editoare de text pentru cod


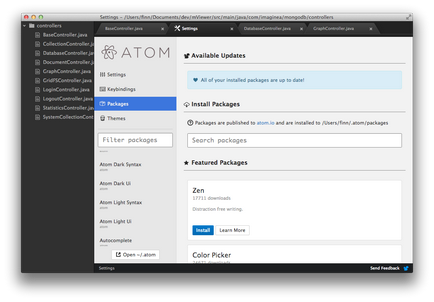
Și ce despre ucigașe-caracteristici făcut? Aici lucrurile nu sunt atât de roz. Fie de afaceri în tineri de proiect, sau chiar ceva, dar: Atom, în plus față de creatorii de nume mari și mari speranțe, din cutie nu oferă nimic care ar putea provoca ceasul să se joace cu el. Faptul că atât beneficiile touted de către dezvoltatori (de exemplu, avtokomplit, file, colaps cod, fragmente) poate provoca un zâmbet condescendent pe fețele adeptilor sublime. Da, desigur Atom ,: are deja un manager de pachete, dar nu am găsit nimic în arhive sale care nu au putut fi realizate cu ajutorul plug-in-uri pentru Sublime.
uoaoe
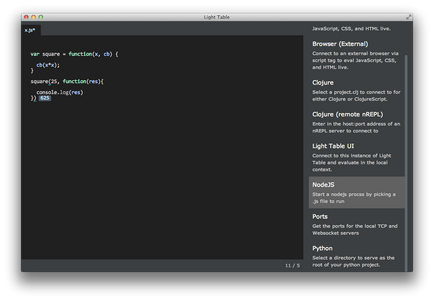
Al doilea criminal, o caracteristică poate fi numită executarea instantanee a funcțiilor în cursul codului scris. Acest lucru vă permite modul de depanare, încercați diferite condiții de intrare și pentru a vedea nu numai rezultatul, dar, de asemenea, ca o trecere variabilă prin tot codul. De asemenea, un lucru destul de util, mai ales atunci când nu sunteți sigur de rezultatul orice bucată de cod.

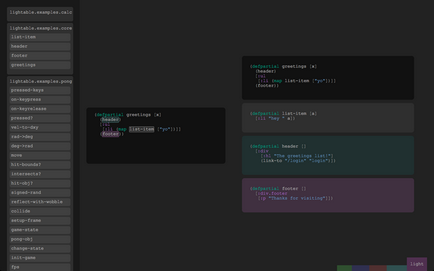
A treia caracteristică Light Table - o oportunitate unică de a organiza codul în așa-numitul tabel. Ele sunt în mod logic blocuri de cod complet, prin care se poate vizualiza interacțiunea dintre funcțiile individuale ale programului. Cu ajutorul acestei caracteristici, este foarte convenabil pentru a împărți fișierul în mai multe unități independente, funcții și de a lucra cu ei, ridicarea un fel de tablouri de bord ale acestui cod. De asemenea, caracteristică frumos este un unități de iluminat inteligente - în acest caz, șansele încurcate în fluxul de lucru și fără vizual tind la zero.



Console de la Adobe
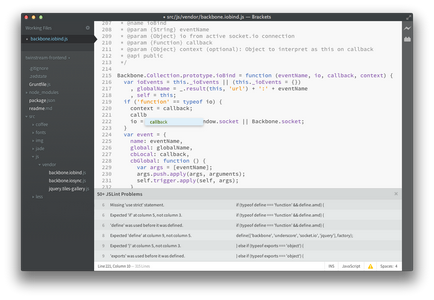
Surprinzător, Parantezele sa dovedit foarte bun. Toate lucrările necesare din cutie (după var chiar și acest lucru devine într-un sens un plus). Proiectul rezolvă sarcina sa principală - este mai ușor să scrie cod, deși face, practic, nu în mod fundamental noi abordări. Și, de altfel, nu este nimic în neregulă cu asta.
Parantezele scrise în HTML / JS (mulțumesc, că nu este Flash sau Adobe AIR :)), strâns integrat cu Node.js. Spre exteriorul cutiei produce o impresie foarte favorabilă (deși nu fără un dram de o jucărie). Ceea ce am mituit cu apăsarea prima cheie - deci este un avtokomplit mare pentru HTML / CSS / JS / jQuery. El este foarte inteligent și, de asemenea, conține o mulțime de lucruri frumoase mici (de exemplu, o culoare picker încorporat sau Tulsa la guishnogo transition'ov de selecție în CSS).


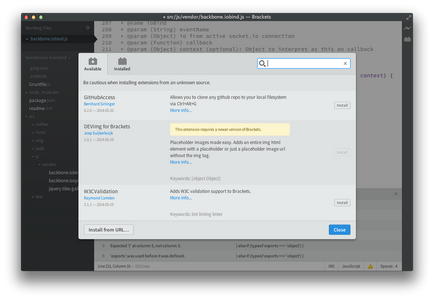
Parantezele au un manager de pachete foarte frumos
În general, în ciuda sprijinului unui anumit grad, de exemplu, Ruby, Python sau, Console este axat în principal pe dezvoltatorii frontend. El va putea face față cu nevoile de web designeri, ceva lăsând în urmă chiar IDE de specialitate. Nimic nou și revoluționar cu excepția codului de linie de editare, nu-l va găsi. Cu toate acestea, faptul că este, a făcut la conștiința și sufletul. Dacă typeset în principal, sau a scrie cod client-side în stivă nu prea zamorochennye, este posibil, Parantezele au îți place.
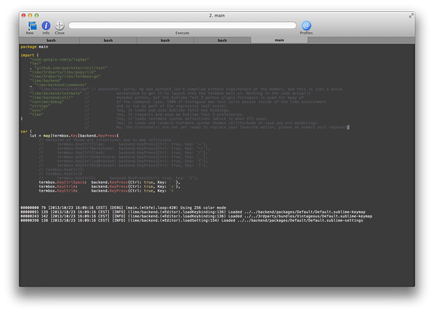
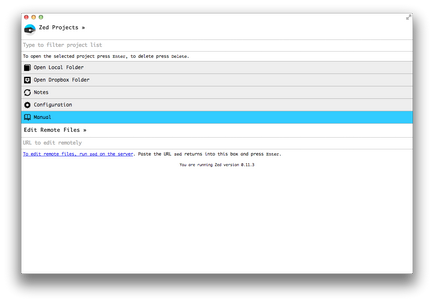
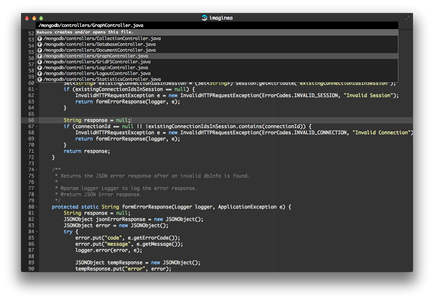
Primul lucru care atrage atenția atunci când întâlnirea cu Zed, - absența elementelor de interfață obișnuite, cum ar fi copac proiect sau file. Este suficient mișcare controversată, de multe ori toate în design mult mai ușor pentru a naviga în structura proiectului este de lemn. Dar, în absența unor file oarecare sâmbure de adevăr acolo: de obicei, atunci când se lucrează cu proiecte mari, numărul de file deschise este în creștere exponențial, și într-o jumătate de oră de muncă să meargă în mod constant pe ele, închizând-o cu ceea ce nu funcționează în acest moment. În Zed același proiect sau de navigare se realizează prin salt direct la fișierul dorit în proiect prin numele său (Ctr / Cmd + E), printr-o consolă mică în partea superioară a cererii.

De altfel, trebuie remarcat faptul că Zed este foarte atent. aplicații de timp suficient de lung pentru intareste si pierde toate simpatia, care, desigur, nu se adaugă la confortul și o experiență destul de neobișnuit.

În general, Zed ciudat, și cu siguranță nu este pentru toată lumea. Dacă nu deranjez cu personalizarea nesfârșită a interfeței de utilizator, portabilitatea este important, posibilitatea unui fișier de editare stabil pe un server de la distanță și sunteți gata să încercați ceva diferit, poți să te joci cu. Dar, evident, nu este potrivit pentru scrierea de cod de zi cu zi Zed.
Arată acest articol unui prieten:
Se toarnă pe un mic borcan de margarete pe partea de sus a vârful unui cuțit bile mici albe, atât de mici încât distanța poate părea făină, dar asta e exact ceea ce am -în bile mai târziu ubedilsya.Napas bodryachkovy și acum expirați începe să pună și trebuie să spun inserturi nu bolnăvicioase, Parish lung, neted, dens, aș skazal.Chtob mai ușor de înțeles sentimentele mele spun acest lucru este ca primul bun boshki.S Hapki Matanga pe jumătate de oră și UE să fie sincer, nu am putut aștepta să înceapă să dea drumul și au sunat încă o dată, în aceeași parohie puternic. pe scurt, am dormit la locul de muncă)), în Casa rnuvshis pentru cină cumpărate etilikus Spiritus (nui în ultimul timp a decis să se îndepărteze de la aciclic, uneori, se pare că el introduce) și a decis să se consulte cu HP în ts proportsiyah.TS mi-a explicat mental și rapid la 10, astfel încât îmi place orice muschina care se respecta către 7, dar este important, în alcool la început nu se dizolva, a pus în lanțuri și apoi ca încălzirea Rega a început să se transforme mai întâi la ulei limpede și ca dizolvarea a fost schimbat la maro închis, amintiți acest lucru a fost la 18 dzhivaha, prkolno mai scurte, dizolvat timp de 10 minute. Travcheg afumat cu lăcuste de operare mai scurte cutii-staniu-o destul de tabletki.A chiar și rudele sale și cu Bosko și Jiva interminabil shavat dorinta ce fir prikolyuh, apare .tak vario hydrostrengthening, de asemenea, a fost testat cu bulbulyator, dar ciudat nu este gheata, poate veni cineva și astfel calea, dar pentru mine și încă o persoană cu experiență opinie-fumat mai bine cu băncile, sosirea Kato yarche.Budu la rotund MR POZITIVE tine acest POZITIV.Brat ha, în valoare pentru cei care doresc să se bucure atât comunicarea cu operatorul sau de buticurile de REACT , este în valoare de ea, eu oferindu- de astfel de căutat, toate foarte foarte gut-tut.Dumayu week-end cumparat ck aici, citiți Tripa interesat de foarte Crisa dvs.)) Vă mulțumim pentru selectarea dvs. încredere și eșantion
Ei bine. vă squander deschis 🙂
Live Preview este în sublimul
Parantezele se află în poziția de recuperare a decalajului și este puțin probabil să ajungă din urmă o dată
Lasă-mă să gândesc. pentru a scrie extensiile lor, în loc pentru a instala un gata - în minte doar o imagine despre vine pâine cărucior
Lasă-mă să văd ce vrei să-l dovedească. Set terminat că, în Sublime are un plug-in pentru PSD și pentru dezvoltarea ușoară a paginilor adaptive? Nu este clar, v-ați decis să arate valoarea lor aici sau smucitură Sublime ta? Se pare că ai bese rupte, calm și fără aceste holivarov, să continue să lucreze în cărucior lui Sublime.
Ei bine, am scris - Console bune, și va fi deosebit de util pentru inginerii de front-end.
Din câte îmi amintesc, pentru a rezolva problemele de bază non-Frontend a dopilivat Parantezele necesare în mod obiectiv, și de a face acest lucru în loc de a scrie codul lor - ocuparea forței de muncă este, destul de sincer, pentru fani.
Fără îndoială. Eu fac frontend'om numai pentru HTML / css / js (între paranteze este direcția principală pentru moment, Adobe nu-l poziționare pentru PHP și alte limbi), cu fluxul de lucru rapid (in linie de editare, documente, previzualizare live, etc), așa cum am cred că mult mai interesant decât ceilalți, după Sublime pe care am așezat pentru o lungă perioadă de timp am fost mai rapid și mai plăcută de a lucra uneori. Nu holivarov cineva informațiile mele vor fi cu siguranță utile (de exemplu, despre viitorul plug-in PSD, linuksoydy va fi fericit). În ceea ce privește plugin-uri, dar nu vreau să-l oprească fac și în cazul în care nu dopilivat? Aceasta se numește adăugarea funtsionala, dopilivat cuvânt prea teribil. Aici sunt oameni de server, astfel încât să aveți informațiile mele sunt, în esență, inutil, în general, și pentru DTP va fi interesant =)
scrie excelent la [email protected] ca planul de articol format sau idee apare un material interesant. Subiect la latitudinea ta. Am făcut recent o problemă întreg dedicat frontend, astfel încât tot ceea ce este legat cu dezvoltarea clientului ne place.